vue使用this.$refs报错,但是每次都刷新一下就好了,找不到原因,求助

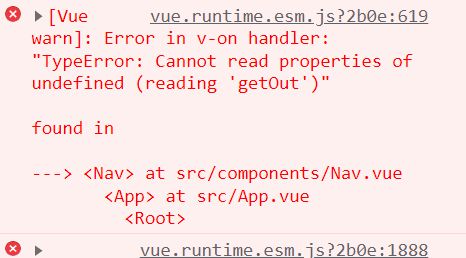
我的代码逻辑是从<Nav>组件emit一个事件,由<App>监听然后调用toGetOut函数,这个函数调用<Admin>内部的getOut函数,问题是每次重新打开网页都会报错,但是刷新一下就不会错了,请问大哥们如何解决?
App.vue代码:
<template> <div>
<Nav @crossGetOut="toGetOut"></Nav>
<router-view/>
<Admin v-if="powerBtn" ref="admin"></Admin>
<Footer></Footer>
</div>
</template>
...
methods:{
toGetOut() {
this.$refs.admin.getOut()
}
Admin.vue部分代码:
export default { name: 'Admin',
components: {},
data() {
return {
value2: false,
buttonSize: 'large'
}
},
methods: {
getOut(){
this.value2=true
},
...
回答:
猜测是powerBtn导致Admin并没有渲染,但是这个时候你使用了$refs,试下
this.$nextTick(() => { this.$refs.admin.getOut()
})
以上是 vue使用this.$refs报错,但是每次都刷新一下就好了,找不到原因,求助 的全部内容, 来源链接: utcz.com/p/936818.html









