vue项目菜单点不动的问题

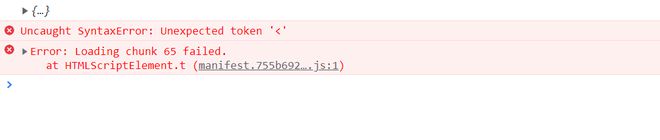
菜单点不动,console报错,刷新后正常
在网上找到解决办法是
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g;
const isChunkLoadFailed = error.message.match(pattern);
const targetPath = router.history.pending.fullPath;
if (isChunkLoadFailed) {
router.replace(targetPath);}
});
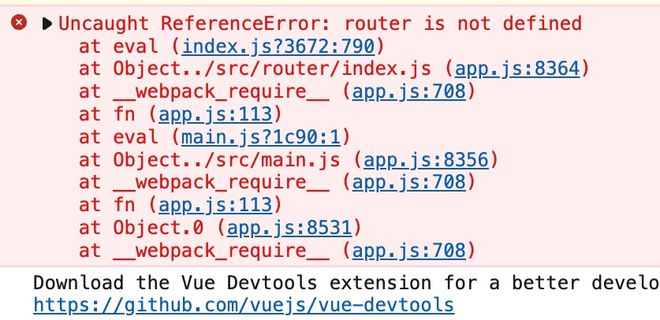
我放在了router底下的index.js文件中但是报错
import Vue from 'vue';import Router from 'vue-router';
/* Layout */
import Layout from '../views/layout/Layout';
Vue.use(Router);
/**
* hidden: true if `hidden:true` will not show in the sidebar(default is false)
* alwaysShow: true if set true, will always show the root menu, whatever its child routes length
* if not set alwaysShow, only more than one route under the children
* it will becomes nested mode, otherwise not show the root menu
* redirect: noredirect if `redirect:noredirect` will no redirct in the breadcrumb
* name:'router-name' the name is used by <keep-alive> (must set!!!)
* meta : {
title: 'title' the name show in submenu and breadcrumb (recommend set)
icon: 'svg-name' the icon show in the sidebar,
}
**/
export const constantRouterMap = [
// 首页
{
path: '/',
name: 'login',
redirect: '/login',
},
{
path: '/login',
name: 'login',
component: () => import('@/views/login/index'),
},
{
path: '/ForgetPwsd',
component: () => import('@/views/login/ForgetPwsd'),
hidden: true,
},
{
path: '/Register',
component: () => import('@/views/login/Register'),
hidden: true,
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true,
},
{
path: '/store',
component: () => import('@/views/home/store'),
hidden: true,
},
{
path: '/home',
component: Layout,
redirect: '/home/home',
children: [
{
path: 'home',
name: 'home',
component: () => import('@/views/home/index'),
meta: {
title: '首页',
icon: 'home',
},
},
],
},
{
path: '/pms',
component: Layout,
name: 'pms',
// meta: {
// title: '商品',
// icon: 'product'
// },
children: [
{
path: 'product',
name: 'product',
component: () => import('@/views/pms/product/index'),
meta: {
title: '商品列表',
icon: 'product-list',
},
},
//商品管理
{
path: 'productSpec',
name: 'productSpec',
component: () => import('@/views/pms/productSpec/index'),
meta: {
title: '商品规格',
icon: 'product-Spec',
},
},
{
path: 'productSpecList',
name: 'productSpecList',
component: () => import('@/views/pms/productSpec/productSpecList'),
meta: {
title: '商品规格列表',
},
hidden: true,
},
{
path: 'addProductSpec',
name: 'addProductSpec',
component: () => import('@/views/pms/productSpec/addProductSpec'),
meta: {
title: '商品规格详情',
},
hidden: true,
},
{
path: 'updateProductSpec',
name: 'updateProductSpec',
component: () => import('@/views/pms/productSpec/updateProductSpec'),
meta: {
title: '商品规格详情',
},
hidden: true,
},
{
path: 'productAttrTemp',
name: 'productAttrTemp',
component: () => import('@/views/pms/productAttrTemp/index'),
meta: {
title: '商品规格模板',
icon: 'product-attr',
},
},
{
path: 'productAttrTempList',
name: 'productAttrTempList',
component: () => import('@/views/pms/productAttrTemp/productAttrTempList'),
meta: {
title: '规格模板列表',
},
hidden: true,
},
{
path: 'addProductAttrTemp',
name: 'addProductAttrTemp',
component: () => import('@/views/pms/productAttrTemp/addProductAttrTemp'),
meta: {
title: '规格模板详情',
},
hidden: true,
},
{
path: 'updateProductAttrTemp',
name: 'updateProductAttrTemp',
component: () => import('@/views/pms/productAttrTemp/updateProductAttrTemp'),
meta: {
title: '规格模板详情',
},
hidden: true,
},
{
path: 'productManagement',
name: 'productManagement',
component: () => import('@/views/pms/productManagement/productManageList'),
meta: {
title: '商品管理',
icon: 'product-cate',
url: 'productManagement',
},
},
{
path: 'addProductManage',
name: 'addProductManage',
component: () => import('@/views/pms/productManagement/addProductManage'),
meta: {
title: '商品管理详情',
},
hidden: true,
},
{
path: 'updateProductManage',
name: 'updateProductManage',
component: () => import('@/views/pms/productManagement/updateProductManage'),
meta: {
title: '商品管理详情',
},
hidden: true,
},
{
path: 'productCategory',
name: 'productCategory',
component: () => import('@/views/pms/productCategory/index'),
meta: {
title: '商品分类',
icon: 'product-cate',
},
},
{
path: 'productMeasure',
name: 'productMeasure',
component: () => import('@/views/pms/productMeasure/index'),
meta: {
title: '计量单位',
icon: 'product-add',
},
hidden: true,
},
{
path: 'productBrand',
name: 'productBrand',
component: () => import('@/views/pms/productBrand/index'),
meta: {
title: '商品品牌',
icon: 'product-add',
},
hidden: true,
},
{
path: 'brand',
name: 'brand',
component: () => import('@/views/pms/brand/index'),
meta: {
title: '品牌管理',
icon: 'product-brand',
},
},
{
path: 'addBrand',
name: 'addBrand',
component: () => import('@/views/pms/brand/add'),
meta: {
title: '品牌详情',
},
hidden: true,
},
{
path: 'updateBrand',
name: 'updateBrand',
component: () => import('@/views/pms/brand/update'),
meta: {
title: '品牌详情',
},
hidden: true,
},
],
},
{
path: '*',
redirect: '/404',
hidden: true,
},
];
export default new Router({
mode: 'history', //后端支持可开
base: '/manager',
scrollBehavior: () => ({
y: 0,
}),
routes: constantRouterMap,
});
router.onError((error) => {
const pattern = /Loading chunk (\d)+ failed/g;
const isChunkLoadFailed = error.message.match(pattern);
const targetPath = router.history.pending.fullPath;
if (isChunkLoadFailed) {
router.replace(targetPath);
}
});s
const originalPush = Router.prototype.push;
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch((err) => err);
};
应该如何修改,感谢各位
回答:
const router = new Router({ ...
});
router.onError((error) => {
...
});
export default router
回答:
你的代码里面没有定义一个router的变量,然后你就使用了,当然报undefined了。
首先申明一个变量router,然后在创建Router实例的时候,也就是new Router(...)将该实例赋值给router变量就行了。
router = new Router(...)
以上是 vue项目菜单点不动的问题 的全部内容, 来源链接: utcz.com/p/936811.html









