关于 Echarts 导致 JS event listeners不断叠加的问题?
直接上代码,每隔 1000ms 去调用了渲染图表的函数 initChart
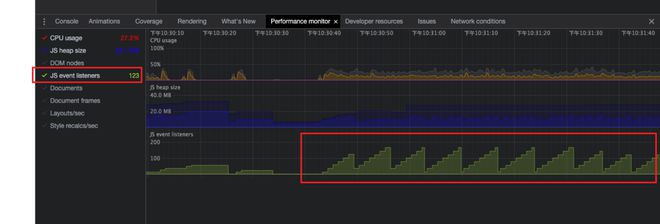
然后看到 Chrome Devtools JS event listeners不断增加又定时清空
<!-- * @Version: 2.0
* @Date: 2021-10-13 09:20:10
* @LastEditTime: 2021-12-29 22:20:21
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex</title>
</head>
<body>
<div id="main" style="width:500px;height:500px"></div>
</body>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script>
var chartDom = document.getElementById('main');
var myChart = null;
function initChart() {
myChart?.dispose();
myChart = null;
myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
},
],
};
option && myChart.setOption(option);
}
setInterval(function() {
initChart();
}, 1000);
</script>
</html>
- 问题
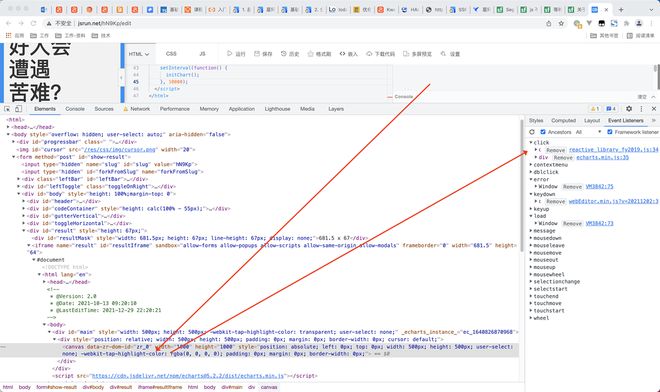
我如何监听到 这些JS event listeners是在哪个 dom 上被挂载的
回答:
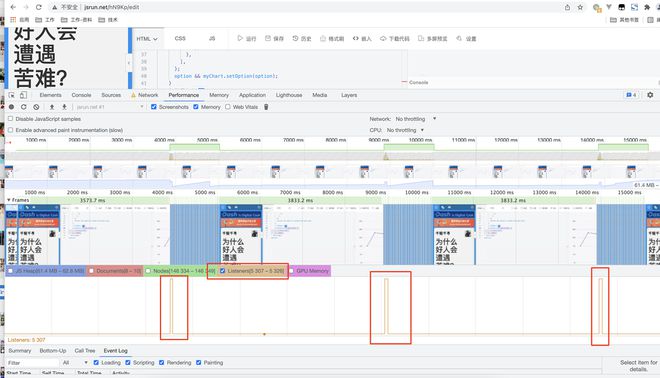
曲线和你的不一致

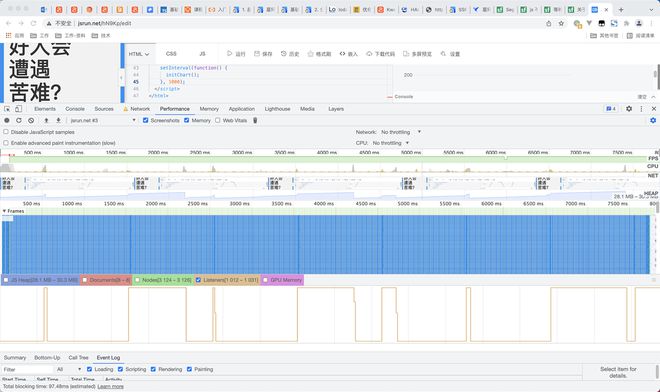
调整为 1s 以后也还是这样
Element 可以查看 DOM 上的事件

以上是 关于 Echarts 导致 JS event listeners不断叠加的问题? 的全部内容, 来源链接: utcz.com/p/936789.html









