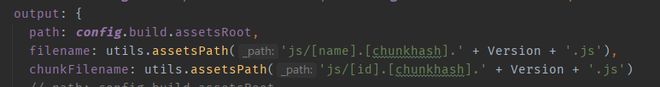
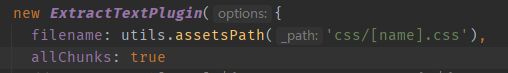
vue cli3.0 build 打包 的 js 文件添加版本号 解决 js 缓存问题,build报错




想build添加版本号解决缓存问题,但是webpack报错,有大佬知道这是啥问题吗?谢谢
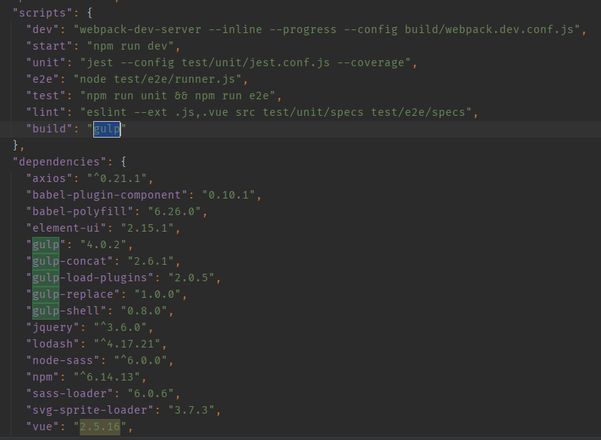
另:package.json中配置详情:
回答:
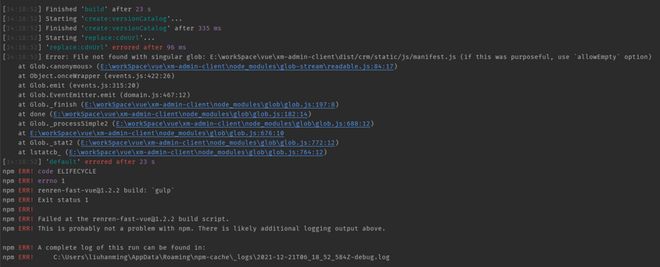
报错信息已经有提示了:
1:Error:File not found with singular glob 后面跟了个具体的文件了,看下你是不是少了那个文件?
2:你的 gulp 看下有没有 allowEmpty 参数 , 加一个类似
-allowEmpty / --allowEmpty / allowEmpty=true之类看看,看下 gulp 的文档
以上是 vue cli3.0 build 打包 的 js 文件添加版本号 解决 js 缓存问题,build报错 的全部内容, 来源链接: utcz.com/p/936727.html









