watch数据在mounted中使用
父子组件动态传参
父级 一个按钮的操作
editingProject (id) { this.redactBox = true // 控制子级显示消失
this.redactPageBox = false // 控制父级显示消失
this.projectID = id // 传入子级的id
console.log('子级 == ', this.redactBox)
console.log('父级 == ', this.redactPageBox)
console.log('id == ', this.projectID)
}
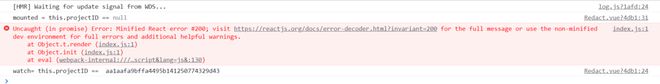
打印的结果
子级接收id我放在了子级watch里面 我想要在mounted里面用到这个id
需要怎么在mounted里面接收, 谢谢!!!
export default {
props: {
redactBox: { type: Boolean,
default: false
},
projectID: String
},
data () {
return { redactList: [], // 音视频列表
photoList: [] // 图片列表
}
},
watch: {
projectID (newVal) { console.log('watch= this.projectID == ', newVal)
}
},
mounted () {
console.log('mounted = this.projectID ==', this.projectID)}
回答:
mounted是在组件挂载后执行的钩子函数,mounted的时候projectID就是空,你是后面操作按钮触发editingProject才修改的projectID,这时候在mounted已经完成肯定不走这里了,你可以直接把逻辑写在watch中或者updated钩子中
以上是 watch数据在mounted中使用 的全部内容, 来源链接: utcz.com/p/936725.html









