elementUI的Notification 通知显示问题
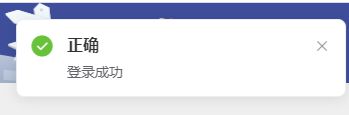
我现在有个登陆的功能,管理员登录时会正常显示Notification 通知如下图:
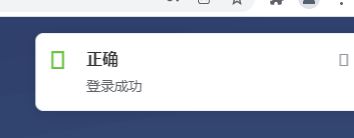
但是学生和教师登陆的时候会显示这样,如下图:
还有的时候直接不显示,这是什么原因?
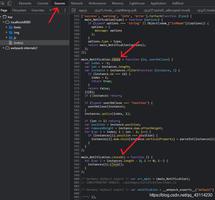
userlogin() { var reg = /[\u4E00-\u9FA5]|[\uFE30-\uFFA0]/g; //匹配汉字
var ret = /^[a-zA-Z0-9]{6,}$/; //匹配数字和字母最少五次
if (this.form.account == "") {
this.$notify.error({
title: "错误",
message: "用户名不能为空",
duration: 1500,
});
} else {
if (this.form.password == "") {
this.$notify.error({
title: "错误",
message: "密码不能为空",
duration: 1500,
});
} else {
if (reg.test(this.form.account)) {
this.$notify.error({
title: "错误",
message: "用户名不能出现汉字",
duration: 1500,
});
} else {
if (ret.test(this.form.account)) {
if (ret.test(this.form.password)) {
this.axios
.login(this.form)
.then((res) => {
if (res.data.code == 202) {
this.$notify.error({
title: "错误",
message: res.data.msg,
duration: 1500,
});
}else if(res.data.code == 203){
this.$notify.success({
title: "正确",
message: "登录成功",
duration: 1500,
});
console.log(res.data.data.role)
if (res.data.data.role == 3) {
//商城后台用户
window.location.href = "/student.html#/studentIndex";
//学生账号
this.$store.dispatch(
"DataStorage/studentId",
res.data.data.userTrain.id
);
//实训id
this.$store.dispatch(
"DataStorage/trainId",
res.data.data.trainId
);
} else if (res.data.data.role == 1) {
//管理员账号
window.location.href = "/index.html#/administrator";
this.$store.dispatch(
"DataStorage/teacherId",
res.data.data.id
); //管理员/教师id
} else if (res.data.data.role == 2) {
//教师账号
window.location.href = "/teacher.html#/";
this.$store.dispatch(
"DataStorage/teacherId",
res.data.data.id
); //教师id
}
}
})
.catch((err) => {});
} else {
this.$notify.error({
title: "错误",
message: "密码不能少于6位",
duration: 1500,
});
}
} else {
this.$notify.error({
title: "错误",
message: "用户名不能少于6位",
duration: 1500,
});
}
}
}
}
},
回答:
和逻辑代码没关系。之前做不同移动端设备的时候也遇到过,调整加载字体包顺序就好了。但是看你描述是不同用户导致的?同一台设备登不同账号会出现嘛?
回答:
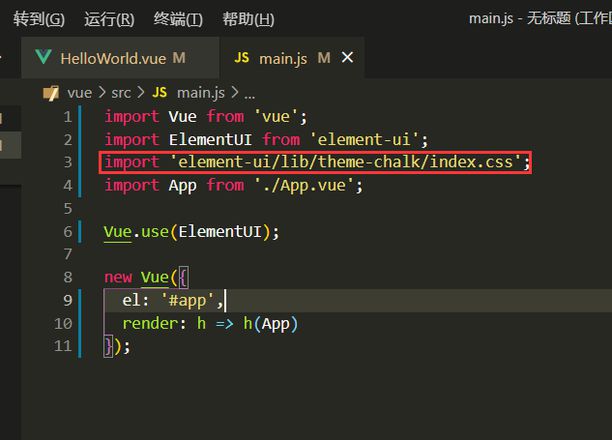
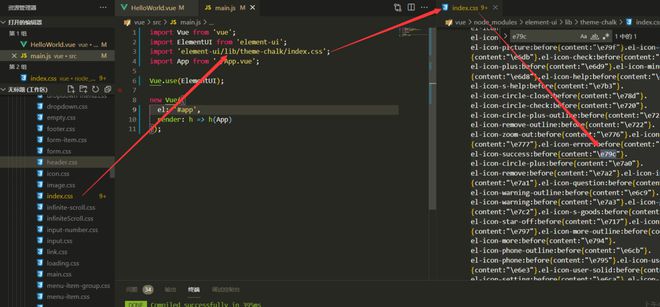
这个是图标没加载上,先检查css加载优先级。
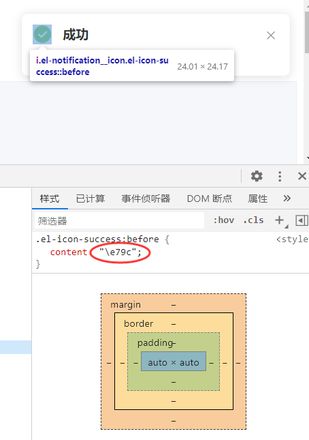
然后你这个成功图标是
我个人觉得是css加载顺序有关,跟element-ui包没问题,没人抽风去改这个玩意。
回答:
用的dart-sass?
回答:
这看着像是icon没有加载出来啊,会不会是css有问题?
以上是 elementUI的Notification 通知显示问题 的全部内容, 来源链接: utcz.com/p/936703.html