el-input获取上传图片后转为FormData传给后端koa-multer 接收不到?
问题描述
使用element组件el-upload自定义上传图片,获得图片信息后用FormData转化类型然后通过axios传给后端,后台自己用koa搭的,用koa-multer来接受form-data型数据。用postman发送图片可以在后台显示,不知道为什么在前端发的数据有什么问题后台接收不到
相关代码
后端部分代码
const Multer = require('koa-multer');const pictureUpload = new Multer({
dest: PICTURE_PATH
})
const pictureHandler = pictureUpload.array('picture', 9)
const pictureResize = async (ctx, next) => {
//获取所有的图像信息
const files = ctx.req.files
console.log(files);//这里接收不到
}
axios请求
import axios from './axios' export function uploadFiles(param,id){
return axios({
url:'upload/picture?momentId=34',
method:'post',
data:{
param
},
headers: {
'Content-Type': 'multipart/form-data;boundary = ' + new Date().getTime() //发现发请求的时后台收不到boundary自己建了一个
}
})
};
el-upload组件(部分)
<el-upload :on-change="onUploadChange"
>
<i class="el-icon-plus"></i>
</el-upload>
data以及js(部分)
export default { data() {
return {
param: {},
};
},
methods: {
onUploadChange(file, fileList) {
this.param = new FormData();
this.param.append(`picture`, file.raw, file.name);
},
test() {//通过按钮点击提交事件
uploadFiles(this.param) //调用axios 发现传入的formdata为空
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});
},
}
你期待的结果是什么?实际看到的错误信息又是什么?


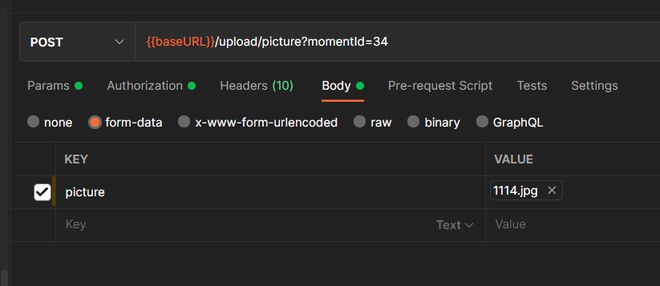
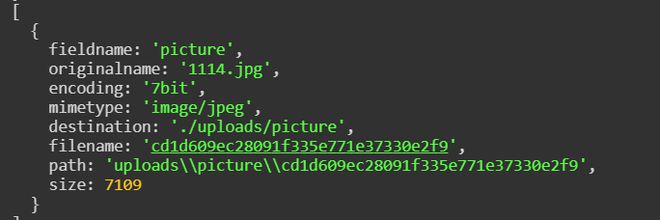
postman中上传可以显示
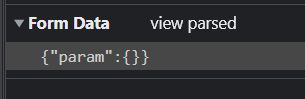
前端提交的时候是这样的 看不到消息 就有点不理解formdata里的KV的picture的表示方式。
后台打印不到
回答:
接口请求写法不对,应该是:
export function uploadFiles(param,id){ return axios({
...
data: param,
...
})
};
以上是 el-input获取上传图片后转为FormData传给后端koa-multer 接收不到? 的全部内容, 来源链接: utcz.com/p/936671.html


![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/264159_thumbnail.jpg)
![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/283819_thumbnail.jpg)





