为什么ts+v3在template中使用slot的时候ts类型检测报错了?
<rank :rankList="rankList" @showAllrank="showAllrank"> <template #title>机构订单数排行</template>
</rank>
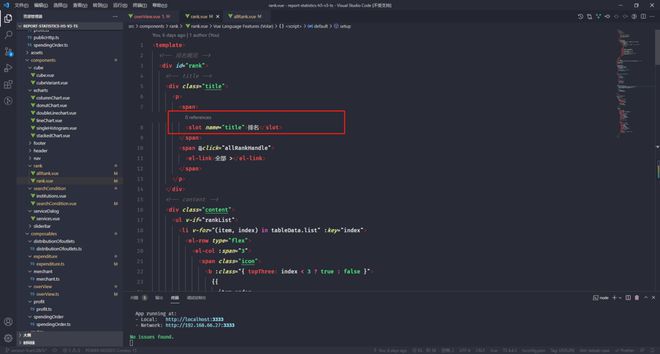
在父组件中引入“rank.vue”组件,rank.vue组件中插槽如下:
<div class="title"> <p>
<span>
<slot name="title">排名</slot>
</span>
</p>
</div>
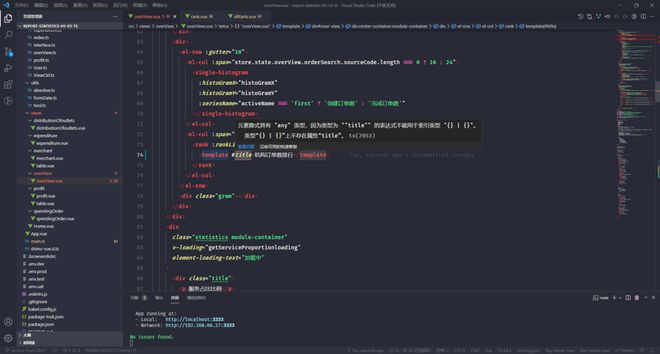
然后在使用的时候,ts语法报错如下:
“元素隐式具有 "any" 类型,因为类型为 ""title"" 的表达式不能用于索引类型 "{} | {}"。
类型“{} | {}”上不存在属性“title”。”
附上截图:

回答:
我在 Vue3 + TS 的项目中也遇到了类似问题,在 template 中使用的一些事件 @click 、自定义方法等的回调方法中,其参数会报 隐式 any 类型 的错误;
而且是一开始没有报错,后面某一天突然报错的;
排查了一圈发现,是 Volar 的问题;
因为当时发现有人说 Volar 适用于 Vue3 的开发,所以就使用了这个插件,一开始是使用 Vetur 的;
禁用了 Volar 后,使用 Vetur,就没有报错了
以上是 为什么ts+v3在template中使用slot的时候ts类型检测报错了? 的全部内容, 来源链接: utcz.com/p/936592.html