答题未完成验证出错?
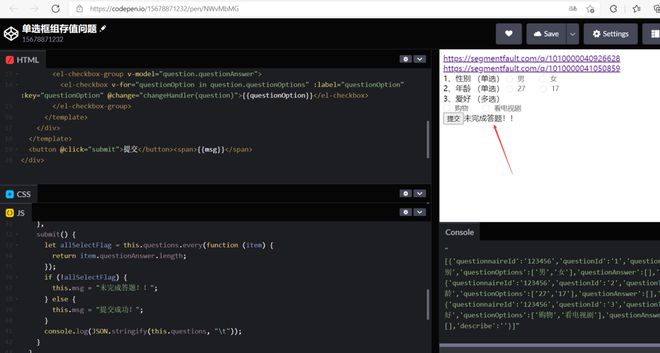
我有一个答题的页面,我在做未答完题验证的时候,会出现这样的情况
当我把多选题一个都没选的时候,它也显示提交成功,但是我给它做了验证:代码如下:
//未答完题判断 for(let i=0;i<this.singleData.length;i++){
console.log(this.singleData[i].singleAnswer)
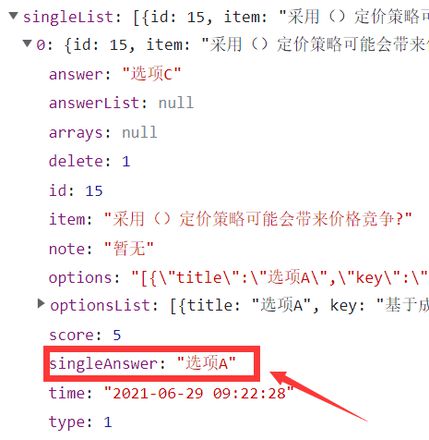
this.judge1=this.singleData[i].singleAnswer;
}
for(let i=0;i<this.multiList.length;i++){
console.log(this.multiList[i].arrays)
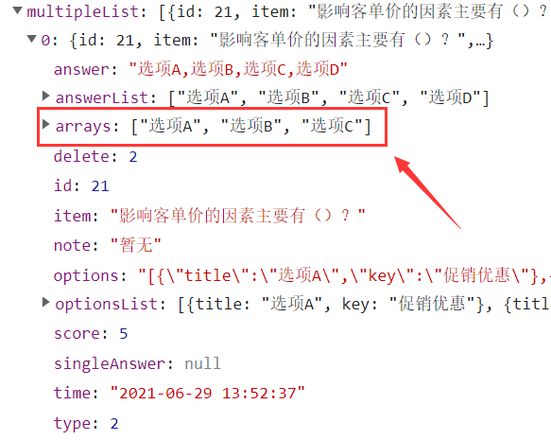
this.judge2=this.multiList[i].arrays;
}
for(let i=0;i<this.decideData.length;i++){
console.log(this.decideData[i].decideAnswer);
this.judge3=this.decideData[i].decideAnswer;
}
for(let i=0;i<this.shortData.length;i++){
console.log(this.shortData[i].shortAnswer);
this.judge4=this.shortData[i].shortAnswer;
}
if(this.judge1 != null && this.judge2 != [] && this.judge3 != null && this.judge4 != null && this.judge4 != ""){
this.$message({
type: "success",
message: "提交成功!",
});
}else{
this.$message({
type: "error",
message: "未完成答题!!",
});
}
是不是我判断写的不对,有时候它只剩一个题的时候也会显示提交成功,求指点。

答案存储的位置,多选是数组,其他都是字符串

回答:
用 some 判断会更好一点。
this.judge1 = this.singleData.some(answer => !answer.singleAnswer);this.judge2 = this.multiList.some(answer => answer.arrays.length === 0);
this.judge3 = this.decideData.some(answer => !answer.decideAnswer);
this.judge4 = this.this.shortData.some(answer => !answer.shortAnswer);
if(this.judge1 || this.judge2 || this.judge3 || this.judge4) {
console.log('未答完');
} else {
console.log('全都答了');
}
用 for 循环相当于只判断了最后一个,判断空数组用 arr.length === 0, 因为
const array = [];array != [];
// => true
array !== [];
// => true
回答:
循环的逻辑有问题,应该是遇到一个没有答题的,就结束循环了,而不是遍历整个列表,遍历整个列表的话,保留的只是列表最后的一个元素
回答:


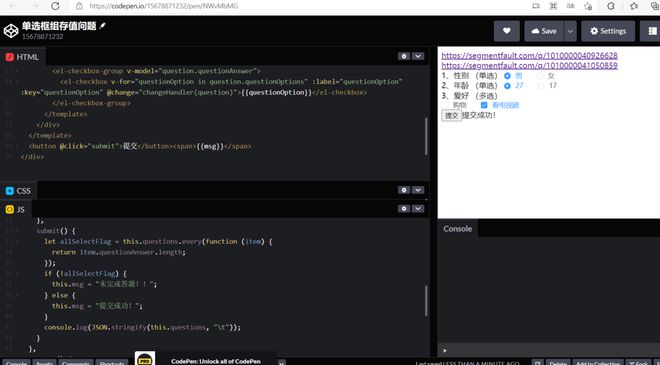
https://codepen.io/1567887123...
以上是 答题未完成验证出错? 的全部内容, 来源链接: utcz.com/p/936591.html