vue的生命周期中为什么beforeUpdate时的$el 和$data与updated时的数据一样?
如题:
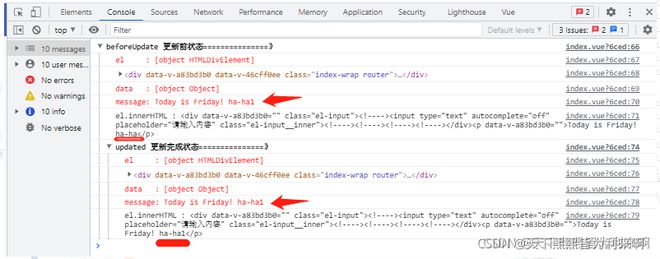
vue的生命周期中beforeUpdate和updated这两个生命周期函数里数据好像是一样的?为什么beforeUpdate时的$el 和$data与updated时的一样?
beforeUpdate: function() { console.group('beforeUpdate 更新前状态===============》')
console.log('%c%s', 'color:red', 'el : ' + this.$el)
console.log(this.$el)
console.log('%c%s', 'color:red', 'data : ' + this.$data)
console.log('%c%s', 'color:red', 'message: ' + this.message)
console.log('el.innerHTML : ' + this.$el.innerHTML)
},
updated: function() {
console.group('updated 更新完成状态===============》')
console.log('%c%s', 'color:red', 'el : ' + this.$el)
console.log(this.$el)
console.log('%c%s', 'color:red', 'data : ' + this.$data)
console.log('%c%s', 'color:red', 'message: ' + this.message)
console.log('el.innerHTML : ' + this.$el.innerHTML)
},

以上是 vue的生命周期中为什么beforeUpdate时的$el 和$data与updated时的数据一样? 的全部内容, 来源链接: utcz.com/p/936563.html









