一个后台两前端的nginx代理怎么弄
昨天心血来潮,弄了个学生服务器1核2g。经过半天的时间终于配好了基本的环境配置。现在跑起来也没问题了。后来也把后台管理的前端项目打包放在服务器通过nginx代理也跑通了。但是现在存在的问题是我有两个前端项目,一个后台管理项目,一个前台展示项目。两个项目都请求到网关8500端口获取数据。现在怎么配置可以通过nginx代理不同的前端但是都共同转发到网关?
目前部署单个的后台管理项目的nginx配置是这样子的
server { listen 80;
server_name 公网ip(域名还在申请);
location /api/ {
proxy_pass http://localhost:8500;
rewrite /api/(.*) /$1 break;
proxy_cookie_path / /api/;
}
location / {
root /usr/local/nginx/html/xzxy/dist;
index index.html index.htm;
}
}
后台管理和前台展示项目的请求代理配置都是一样的。
proxy: { '/api': {
target: '公网ip:8500',
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, '')
},
}
baseUrl: '/api',
export const edit = (menu:Menu)=>{ return axios({
url:'system/menu/edit',
method:'put',
data:menu
})
}
ps:这里有个小疑惑,我这边是重写了api前缀的,按说会把api替换为空字符串。目前是在浏览器控制台上看到的请求路径还是有api的。然后我本地的后台网关看到的是没有api的,但是部署到服务器上又有api前缀。最后我只能重写nginx的rewrite /api/(.*) /$1 break;然后才可以正常访问。这个又是什么原因
回答:
我看了些nginx的文档,自己配置了份,目前可以跑起来。贴一下配置大家参考一下。
server { listen 80;
server_name 你的ip或者域名;
location /api/ {
proxy_pass http://localhost:8500;
rewrite /api/(.*) /$1 break;
proxy_cookie_path / /api/;
}
location /manager {
alias /usr/local/nginx/html/manager/;
try_files $uri $uri/ /manager/index.html;
index index.html;
}
location /{
alias /usr/local/nginx/html/official/dist/;
try_files $uri $uri/ /index.html;
index index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
另外我使用的vite,打包配置如下
build: { outDir:'manager',
},
base:'/manager/',
另外要注意的是路由也要加'/manager/'
最后还有一点部署的时候可能public下的资源访问不到,也是需要指定前缀的如 '/manager/*'

回答:
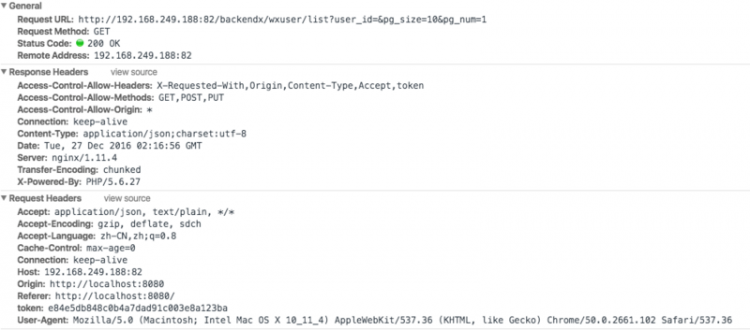
我看你的前端有做 /api 接口的前缀的去除额;请查看浏览器控制台的“网络”,看看 java 请求是否有api前缀
无 api 前缀的
这个初次加载可能正常,但刷新后可能404
server { listen 8500;
root /usr/local/nginx/前端1;
location / {
try_files $uri $uri/index.html @java;
}
location @java {
proxy_pass http://localhost:8080;
}
}
server {
listen 8501;
root /usr/local/nginx/前端2;
location / {
try_files $uri $uri/index.html @java;
}
location @java {
proxy_pass http://localhost:8080;
}
}
有 api 前缀的
server { listen 8500;
location / {
root /usr/local/nginx/前端1;
}
location /api {
proxy_pass http://localhost:8080;
}
}
server {
listen 8501;
location / {
root /usr/local/nginx/前端2;
}
location /api {
proxy_pass http://localhost:8080;
}
}
回答:
从问题描述中,感觉你对一些概念可能还有点混淆。
我建议你先画一幅连接或者说数据流转的示意图。特别是"两个项目都请求到网关8500端口获取数据" 到底两个项目和这个网关是什么关系,获取的数据使用方式是什么(内部使用,类似访问数据库,还是直接转发出去?)?
不知道你到底想怎么去访问,访问的内容(后端服务)之间有什么差异。这造成不能很好的给予建议。
以上是 一个后台两前端的nginx代理怎么弄 的全部内容, 来源链接: utcz.com/p/936561.html