为什么我的chunk抽离出来首屏还是会加载?
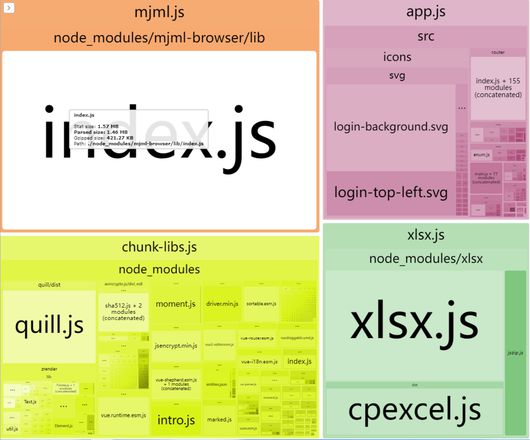
我的 xlsx 这个库已经抽离出来了,但是首屏的时候(没有用到这个库)还是会加载
let xlsx = await import('xlsx') // 使用写法// vue.config.js
config.optimization.splitChunks({
chunks: 'all',
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
priority: -10,
enforce: true,
chunks: 'all'
},
xlsx: {
name: 'xlsx',
priority: 15,
test: /[\\/]node_modules[\\/]_?xlsx(.*)/
}
}
})

网络请求
源码里的
回答:
如果确定没有用到的话。是否有额外加入link prefetch?
https://developer.mozilla.org...
以上是 为什么我的chunk抽离出来首屏还是会加载? 的全部内容, 来源链接: utcz.com/p/936525.html