
在使用tomcat server.xml或web.xml创建新日志之前备份日志文件
我正在研究将信息和错误记录器作为日志供我们参考的文本文件写入的Java应用程序。该文件正在大幅增长,所以我需要检查文件的大小...例如,如果文件大小超过10 Mb,我必须创建另一个文件。在使用tomcat server.xml或web.xml创建新日志之前备份日志文件像这样,我必须创建10个文件,一个接一个地旋转,...
2024-01-10
【WPS教程】如何对PDF文档的填写表单和注释功能加密?
使用WPS Office打开PDF文件。点击“保护”--->“文档加密”。在弹出框中勾选“设置编辑及页面提取密码”,并输入密码。输入密码后再勾选“填写表单和注释”,然后点击“确认”即可。...
2024-01-10


【WPS教程】如何根据使用场景查找稻壳字体?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“字体”。 将鼠标放在“使用场景”上,选择企业文件、海报促销、商务演讲等使用场景。 选择后即可根据使用场景查看相关字体。...
2024-01-10
Excel中怎么在文字前后批量添加内容
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们在编辑Excel文档的时候,有时候对一些数据批量添加一些相同的内容,一个一个复制下来非常麻烦。下面给大家演示一下Excel中在文字前后批量添加内容的小技巧。 在文字前后批量添加内容步骤: 首...
2024-01-10
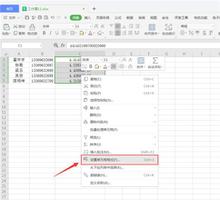
Excel表格中数字变E+如何处理
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。在Excel表格中,当我们输入超过十位数的数值时,表格内的数字就为变为E+显示,这是默认科学计数法导致的。下面教大家处理Excel中数字变E+的小技巧。 Excel中处理数字变E+方法: 第一步,选取单元格区...
2024-01-10
泰坦工业元素矿产搜集指南与对敌技巧心得
《泰坦工业》中同位素和矿产是游戏中的关键资源,防御敌方舰船是主要战斗玩法,那么我们该如何快速搜集元素矿产?如何建造防御工事?下面给大家分享泰坦工业元素矿产搜集指南与对敌技巧心得,感兴趣的玩家一起来看看吧。元素矿产搜集指南同位元素后期非常缺,可以去地图上的一个绿色矿井...
2024-01-10
云顶之弈11.12秘术小恶魔吃分阵容推荐
云顶之弈》11.12版的秘术阵容强度比较高,是吃分的不错选择。这里小编带来了一份详细攻略,希望可以帮助到大家!装备要求不高,主要装备黑骑,克烈主c,在5级的时候卡利息追3。以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
归家异途2强力治疗角色使用推荐
归家异途2治疗角色是游戏中的关键职业,本作有哪些治疗角色可供选取?什么治疗角色好用?下面给大家分享一个归家异途2强力治疗角色使用推荐,有需要的玩家可以参考。急救兵急救兵的医疗技术或许并不是最好的,但是他们超高的抢救速度是整个团队的有力保障推荐加点:智力/意志擅长武器:手枪...
2024-01-10
荒野大镖客2 8月5日每日任务完成指南
荒野大镖客2">荒野大镖客2的8月5日的每日任务如何完成?可能有些玩家不清楚,下面请看荒野大镖客2 8月5日每日任务完成指南,供各位玩家参考。常规任务:1、在决战中盲射杀死的玩家:0/1快速加入一次占领、枪战等系列赛,快速射击杀死1次玩家即可;2、在竞速系列赛完成竞速:0/1快速加入一次竞速...
2024-01-10
云顶之弈11.14版丧尸龙族阵容推荐
《云顶之弈》11.14版版本下,丧尸龙族阵容比较用以上分,即便在较高的段位下也有着比较稳定的表现。这里小编带来了一份详细攻略,希望可以帮助到大家!丧尸龙族,钻石局亲测,五丧尸可吃鸡,四丧尸也能有分。装备选择丧尸转>婕拉装备>丧尸装备,婕拉最好有青龙刀+鬼书,剩下可以给一件法...
2024-01-10
《觅长生》九品金丹结丹方法说明
觅长生游戏中的九品金丹该怎么才能够结丹呢?想要在里面有很高的修为,那么结出好的金丹是最为快速的一步,不少玩家当前应该还不了解该怎么才能够结出高品质的金丹吧,没关系,下面就让小编初一十五来为大家分享介绍一下结丹的方法吧。 《觅长生》九品金丹结丹方法说明 耐药...
2024-01-10
米德加尔德部落游戏特色内容一览
《米德加尔德部落》是一款大型多人动作生存角色扮演游戏,在游戏中,你将体验维京人的生存方式并蓬勃发展。但是很多玩家都不太清楚游戏的特色内容具体是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!游戏特色内容一览探索生机勃勃的北欧国度探索地下城、击杀传说中的魔兽并在...
2024-01-10
永恒轮回黑色幸存者扬技能介绍
永恒轮回黑色幸存者中角色有很多,扬作为最新登场的人物,很多小伙伴都不知道他的技能是怎么样的,这里小编带来了一份详细攻略,希望可以帮助到大家!扬霸气登场卢米亚岛,缠上手绷带,准备把对手打得满地找牙!他无止境快速猛烈的攻势,你敢来挑战吗?8月2日(周一)下午四点(GMT+8),快来官方Bil...
2024-01-10
DOTA2龙骑士身心龙堡的达维安特效与外观一览
DOTA2在天陨旦勇士令状中加入了龙骑士身心龙堡的达维安皮肤,那么这款身心有哪些特效及动作呢?接下来请看DOTA2龙骑士身心龙堡的达维安特效与外观一览,供各位玩家参考。DOTA2龙骑士身心龙堡的达维安走路动作:静止动作:普攻动作:人形态盾击:人形态喷火:龙形态外观:变龙外观:龙形态盾击...
2024-01-10
逃离塔科夫国际服新手配件选择
逃离塔科夫是最近非常火爆的一款枪支对战类游戏,在游戏中是有很多枪支以及配件需要玩家去选择的,最近就有玩家问到了逃离塔科夫国际服新手配件选择方法是怎样的?今天就让小编来给玩家们详细讲解一下游戏内新手配件选择的方法,感兴趣的小伙伴快来学习一下吧。 在游戏前期选择一个合适...
2024-01-10
和平精英梦寻西湖皮肤获得方法及效果一览
近期很多小伙伴都被和平精英游戏新推出的相思残雪套装吸引了,纷纷来问小编怎么获得?于是小编立马去游戏中为大家寻找了相关介绍放在了下文,看完相信你就能明白啦~ 和平精英相思残雪套装怎么得 一、获取方法 在游戏页面右侧点击进入活动,通过小转盘获取,梦寻西湖主套皮肤预计要500作用...
2024-01-10
《坎公骑冠剑》暗刀角色解析
坎公骑冠剑暗刀背景故事是什么?坎公骑冠剑最近更新新出的角色暗刀相信大家都非常感兴趣吧,暗刀的人气一直非常高,还有前女友的外号,那么暗刀的背景故事是什么呢?下面一起来看看吧。 坎公骑冠剑暗刀背景故事是什么 【背景故事】 贝丝是侵略者阵营的魔术师,也是组织中的大祭司。 她是一...
2024-01-10
代号:ATLAS资源大全
《代号:ATLAS》是由网易研发的一款海洋题材,开放世界沙盒建造射击游戏,今天小辰给大家带来代号:ATLAS资源分布,代号:ATLAS全资源位置大全,一起来看看吧! 一.安全港附近(水深≤25米) 基础资源: ①绿藻:水草 ②沉木:原木 ③花岗岩:石块 ④废铁:铁 怪物: 锯齿鲨 二.北原灯塔-沉没居民区...
2024-01-10

