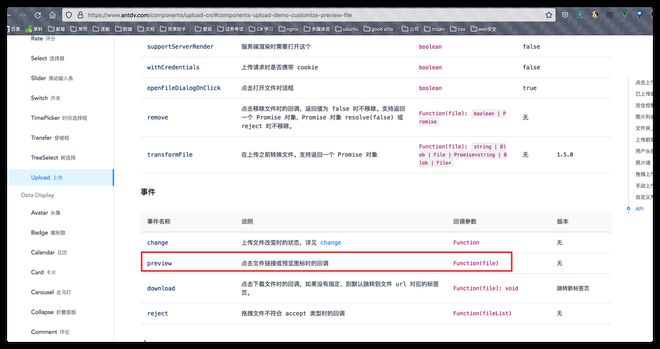
antd vue upload这个回调参数传参怎么用
@preview="handPreview"可以传额外的参数吗
<template slot="upload" slot-scope="text, record"> <a-upload
name="file"
:multiple="true"
action="/api/common/upload"
:headers="headers"
:value="text"
v-if="record.editable"
@change="handleChange"
@preview="handPreview(record)"
</template>
handPreview (file, record) {
console.log(file)
console.log(record) // 请问这边怎么接到参数
},
回答:
官方文档上只写了一个参数,如果真的有多个参数,
@preview="handPreview(record)"改为
@preview="handPreview"
修改后,handPreview中的console.log(record)还是没有值或值不为record信息,则表示组件中未抛出该参数
回答:
<template slot="upload" slot-scope="text, record,index">
<a-upload
name="file"
:multiple="true"
action="/api/common/upload"
:headers="headers"
:value="text"
v-if="record.editable"
@change="handleChange"
@preview="handPreview($event, index)"
</template>
handPreview (e, index) { console.log(e)
console.log(index)
},
以上是 antd vue upload这个回调参数传参怎么用 的全部内容, 来源链接: utcz.com/p/936463.html