`@`和`${__dirname}`各自在哪儿才能使用?
@和${__dirname}环境变量各自在哪儿才能使用?
vue.config.js中有定义@:
chainWebpack: config => { config.resolve.alias
.set('@', resolve('src'))
.set('src', resolve('src'))
.set('common', resolve('src/common'))
.set('components', resolve('src/components'));
},
xxx.vue 的js中能使用@和${__dirname}吗?
回答:
@ 是 webpack 配置,所以在 webpack 环境可以用,也就是你的业务代码,需要经过 webpack 打包后运行在浏览器上。
__dirname 在 node 环境用,因为你的代码最终运行在浏览器环境,所以 __dirname 只能在非业务代码里用(例如一些配置文件或脚本里使用)
这里就有个区分,打包构建相关的代码和业务代码,一个运行在node环境,一个将会运行在浏览器环境
xxx.vue里的代码能使用@,默认是不能使用__dirname,因为你业务代码运行在网页,获取项目文件目录干什么
不过 webpack 可以通过配置来实现使用__dirname,需要开启 node 配置webpack node,原因是:有一些npm包里面可能会使用__dirname变量,所以 webpack 做了兼容处理
回答:
要配alias的话。
如果是用webpack开发,那么需要配一个开发环境的alias,另外配一个打包环境的alias
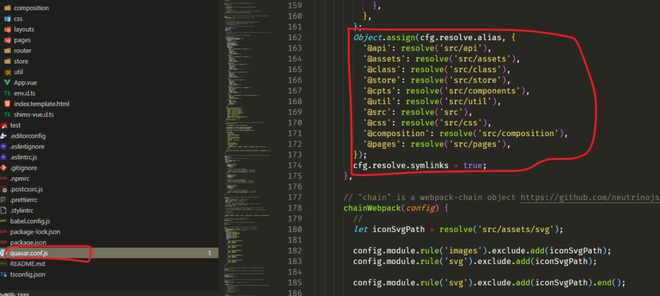
打包环境的alias
在webpack配置中,比如你这个,我这边用的quasar,就需要配在quasar里
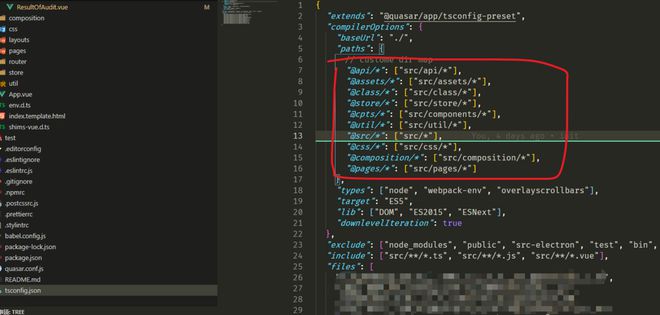
开发环境的alias
需要根据你的项目,写在jsconfig.json中或者tsconfig.json中

以上是 `@`和`${__dirname}`各自在哪儿才能使用? 的全部内容, 来源链接: utcz.com/p/936440.html