单选框组存值问题
如图所示:
怎样将单选选择生成的对象变为[{},{},{}]的格式?
代码如下:
<div v-if="item.type == 1"> <p class="question_main_title">
{{ index + 1 }}.{{ item.describe }}
</p>
<div
v-for="(items, indexs) in item.answer.split(',')"
:key="indexs"
>
<el-radio-group
v-model="answer1[index]"
class="question_main_radio"
@change="changeHandler(index,item.id,item.questionnaireId,item.type)"
>
<el-radio :label="items">{{ items }}</el-radio>
</el-radio-group>
</div>
</div>
// 单选题答案 changeHandler(index,id,questionnaireId,type) {
this.id=id;
this.questionnaireId=questionnaireId;
this.type=type;
//单选题选择对象
var obj1={};
obj1.trainId=this.train_id;
obj1.questionId=this.id;
obj1.questionnaireId=this.questionnaireId;
obj1.describe=this.answer1[index];
console.log(obj1);
},
求指点,我一直把它们存不到一起,谢谢!!!
回答:

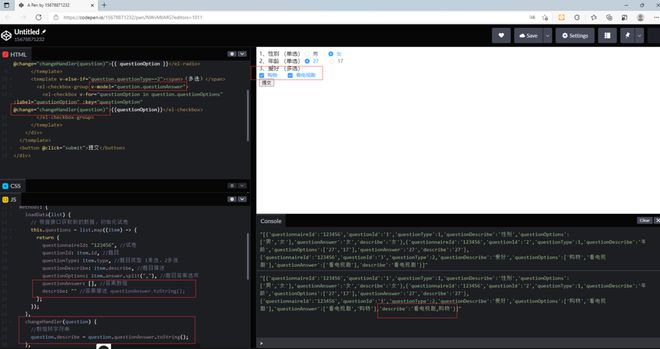
https://codepen.io/1567887123...
先初始化答题卡,然后根据v-model 自动绑定索引的答案。
[{'questionnaireId':'123456','questionId':'1','questionType':1,'questionDescribe':'性别','questionOptions':['男','女'],'questionAnswer':'女','describe':'女'},{'questionnaireId':'123456','questionId':'2','questionType':1,'questionDescribe':'年龄','questionOptions':['27','17'],'questionAnswer':'27','describe':'27'},{'questionnaireId':'123456','questionId':'3','questionType':2,'questionDescribe':'爱好','questionOptions':['购物','看电视剧'],'questionAnswer':['看电视剧','购物'],'describe':'看电视剧,购物'}]回答:
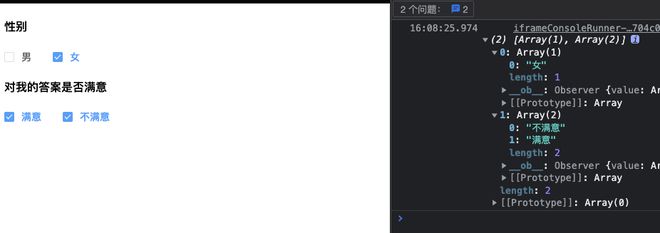
demo
将每个多选框的model分别绑定,然后用map统一输出

<div v-for='(item,index) in dataList' :key='index'> <h4>{{item.name}}</h4>
<el-checkbox-group v-model="item.data" @change='print'>
<el-checkbox :label="itemChild" v-for='(itemChild,dx) in item.list' :key='dx'></el-checkbox>
</el-checkbox-group>
</div>
data() { return {
dataList: [
{
name: "性别",
list: ["男", "女"],
data:[]
},
{
name: "对我的答案是否满意",
list: ["满意", "不满意"],
data:[]
}
]
};
},
methods:{
print(){
////console.log(this.dataList)
console.log(this.dataList.map(e=>e.data))
}
}
以上是 单选框组存值问题 的全部内容, 来源链接: utcz.com/p/936437.html