Element ui 多先框组checkbox-group使用问题
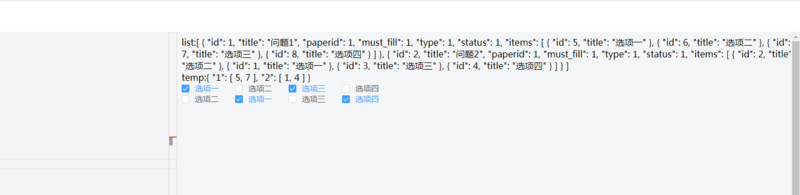
多先框组是如何绑定的?
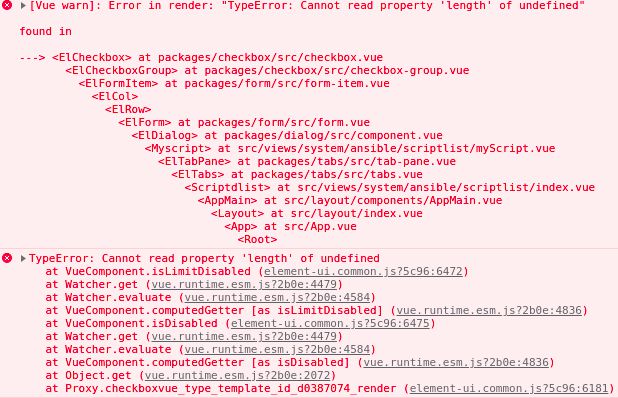
报:[Vue warn]: Error in render: "TypeError: Cannot read property 'length' of undefined"
在codesandbox上可以取到值,在本地项目报上面的错。

<el-form ref="form" :model="form" :rules="rules" label-width="100px"> <el-form-item label="分组设置" prop="checkList">
<el-checkbox-group v-model="form.checkList">
<el-checkbox v-for="item in checkListOptions" :key="item.value" :label="item.value">{{item.label}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-form>
data () { return {
form: {
checkList: []
},
checkListOptions: [{value: '预览',label: '预览'}, {value: '编辑',label: '编辑'}],
}
}
如果这样绑定就可以:(checkList不放在form表单里)<el-checkbox-group v-model="checkList">
以上是 Element ui 多先框组checkbox-group使用问题 的全部内容, 来源链接: utcz.com/p/936400.html