请问$http.jsonp和$jsonp有何区别?


使用$http.jsonp可以正常通,但是使用$jsonp就报错,


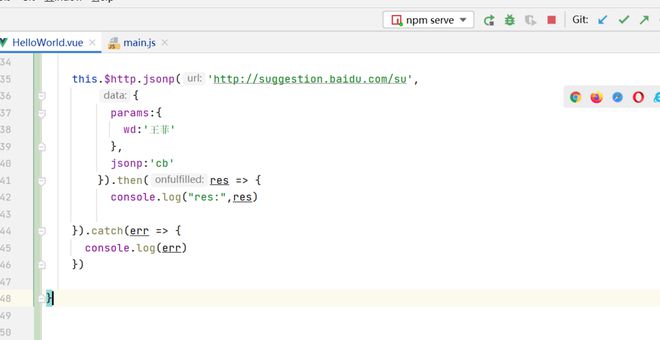
this.$jsonp('http://suggestion.baidu.com/su', {
params:{
wd:'王菲'
},
jsonp:'cb'
}).then(res => {
console.log("res:",res)
}).catch(err => {
console.log(err)
})
使用$jsonp竟然使得不是jsonp格式的数据竟然也能跨域成功,好懵逼

//跨域成功 this.$jsonp('https://view.inews.qq.com/g2/getOnsInfo',
{
name:'disease_h5'
}).then(res => {
console.log("res:",res.data)
}).catch(err => {
console.log(err)
})
有时候又不行

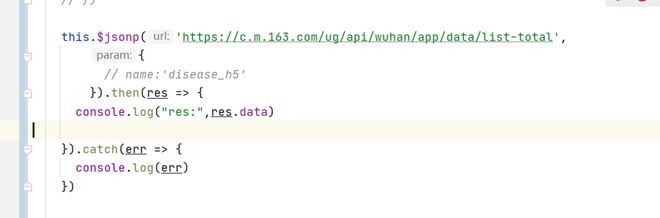
//跨域失败 this.$jsonp('https://c.m.163.com/ug/api/wuhan/app/data/list-total',
{
// name:'disease_h5'
}).then(res => {
console.log("res:",res.data)
}).catch(err => {
console.log(err)
})
到底是什么神奇的事情?
请赐教,不胜感激。
回答:
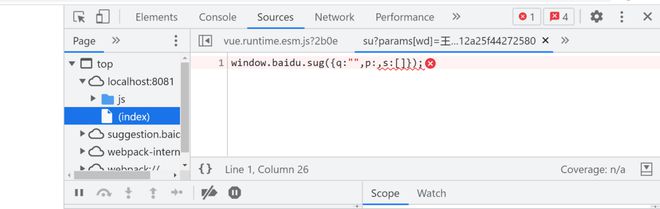
1、第二个报错是什么报错,这你要分辨清,他是js语法错误,{q:'',p:,s:[]},冒号后面接一个逗号,这个写法是错误的,跨域请求是成功的,成功后运行这个语句出错了
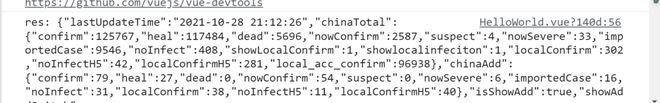
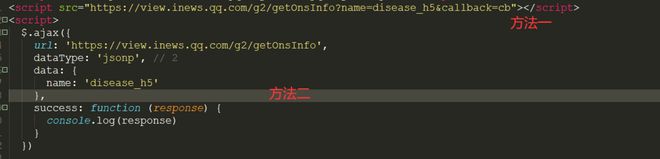
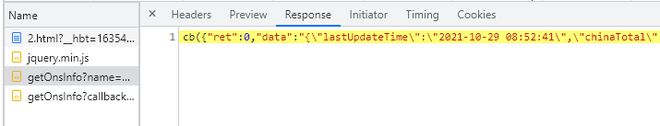
2、第三个请求就是jsonp的请求,应该是这个jsonp内部做了封装,然后这个接口也是个比较让人舒服的接口,他会接收你的callback名称,然后用这个拼接,而昨天百度那个是固定的window.baidu.sug


可以看出来,返回的数据结构是什么样子的,在控制台打印的,是接口封装处理后的
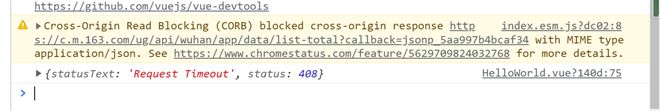
3、第四个接口,昨天也说了,就不支持jsonp
以上是 请问$http.jsonp和$jsonp有何区别? 的全部内容, 来源链接: utcz.com/p/936375.html