vue sessionStorage清空所有缓存
const toLogOut = async (): Promise<void> => { const { code } = await postLoginOut();
if(code == 200){
ElMessage({
type: 'success',
message: '退出成功!',
});
localStorage.removeItem("vuex");
sessionStorage.clear();
router.replace({path: "login"})
}
}
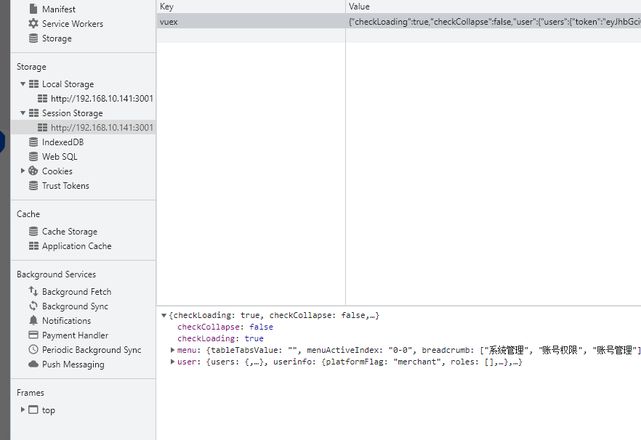
点击退出,清除vuex,清空sessionStorage,看到sessionStorage里确实没有东西了,但是点击登录之后,接口报403,后台并没有接到请求,且这些如下数据又回来了,这会是什么样的情况呢?
回答:
那得看你存入sessionStorage时的逻辑了,或许你退出的时候清除了本地存储同时清除掉vuex里的内容。
或是把 router.replace({path: "login"})改成location.pathname = 'login'
回答:
登陆态要看 cookie 的 ,单独 处理 session 可能只会清理 用户权限,不会清理 登陆态
以上是 vue sessionStorage清空所有缓存 的全部内容, 来源链接: utcz.com/p/936373.html