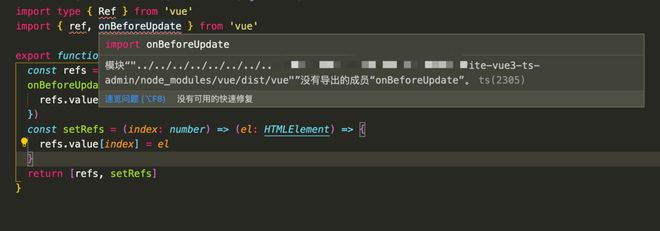
使用typescript+vite+vue3时,vue@3.2.20安装后读取不到内置类型
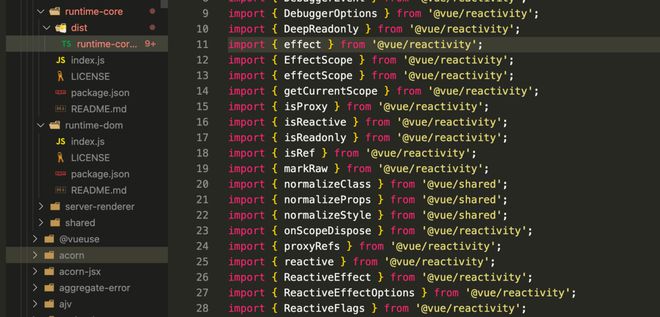
已排除nvm|node版本,本机系统使用MacOS Big Sur 11.5.2,另一台设备使用的是M1芯片的MacOS Big Sur 11.5.2, runtime-core中的依赖和正常安装的依赖包不一致,有没有遇到同样情况的。

{ "name": "vite-vue3-ts-admin",
"version": "0.0.1",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vite preview",
"format": "prettier --write ./src",
"lint": "eslint ./src --ext .vue,.js,.ts,.tsx",
"lint-fix": "eslint --fix ./src --ext .vue,.js,.ts,.tsx",
"lint-eslint": "eslint \"{src,mock}/**/*.{vue,ts,tsx}\" --fix",
"lint:prettier": "prettier --write --loglevel warn \"src/**/*.{js,json,tsx,css,less,vue,html,md}\"",
"lint:stylelint": "stylelint --fix \"**/*.{vue,less,postcss,css}\" --cache --cache-location node_modules/.cache/stylelint/",
"lint:lint-staged": "lint-staged -c ./.husky/lintstagedrc.js",
"lint:pretty": "pretty-quick --staged"
},
"dependencies": {
"@vueuse/core": "^6.5.3",
"ant-design-vue": "^2.2.8",
"axios": "^0.22.0",
"dayjs": "^1.10.7",
"lodash-es": "^4.17.21",
"moment": "^2.29.1",
"nprogress": "^0.2.0",
"qs": "^6.10.1",
"vue": "3.2.20",
"vue-router": "^4.0.11",
"vuex": "^4.0.2"
},
"devDependencies": {
"@commitlint/cli": "^13.2.0",
"@commitlint/config-conventional": "^13.2.0",
"@types/lodash": "^4.14.175",
"@types/node": "^16.10.3",
"@types/nprogress": "^0.2.0",
"@types/qs": "^6.9.7",
"@typescript-eslint/eslint-plugin": "^4.33.0",
"@typescript-eslint/parser": "^4.33.0",
"@vitejs/plugin-legacy": "^1.6.1",
"@vitejs/plugin-vue": "^1.9.3",
"@vitejs/plugin-vue-jsx": "^1.2.0",
"@vue/compiler-sfc": "3.2.20",
"@vue/eslint-config-typescript": "^7.0.0",
"commitizen": "^4.2.4",
"cross-env": "^7.0.3",
"cz-conventional-changelog": "^3.3.0",
"cz-customizable": "^6.3.0",
"dotenv": "^10.0.0",
"eslint": "^7.32.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^4.0.0",
"eslint-plugin-vue": "^7.19.1",
"husky": "^7.0.2",
"less": "^4.1.2",
"less-loader": "^10.0.1",
"lint-staged": "^11.2.0",
"prettier": "^2.4.1",
"pretty-quick": "^3.1.1",
"stylelint": "^13.13.1",
"stylelint-config-prettier": "^8.0.2",
"stylelint-config-standard": "^22.0.0",
"stylelint-order": "^4.1.0",
"typescript": "4.3.2",
"vite": "^2.4.4",
"vite-plugin-style-import": "^1.2.1",
"vue-eslint-parser": "^7.11.0",
"vue-tsc": "^0.3.0"
},
"lint-staged": {
"*.{vue,js,ts,tsx}": "eslint --fix"
},
"keywords": [
"vue",
"typescript",
"vite",
"admin"
],
"__npminstall_done": false
}
以上是 使用typescript+vite+vue3时,vue@3.2.20安装后读取不到内置类型 的全部内容, 来源链接: utcz.com/p/936351.html