SpringBoot的跨域配置没有效果?
1.背景:在项目开发中采用了前后端分离的模式,其中前端用的vue+axios,后端用的springboot。项目开发完成后想要上线,于是前端选择部署到Nginx,整个项目用docker-compose打包到Docker里运行。
2.问题:前端部署到Nginx后(均使用Nginx默认配置,没有修改),使用axios访问后端出现跨域错误,于是按照网上的说法,在SpringBoot后台添加跨域配置:
@Configurationpublic class CorsConfig {
//配置跨域Filter
@Bean
public CorsFilter corsFilter(){
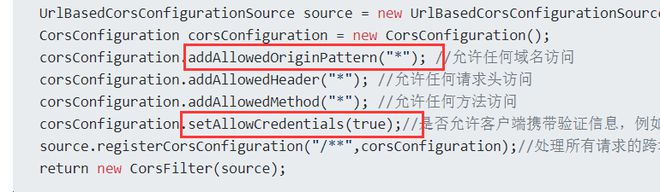
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOriginPattern("*"); //允许任何域名访问
corsConfiguration.addAllowedHeader("*"); //允许任何请求头访问
corsConfiguration.addAllowedMethod("*"); //允许任何方法访问
corsConfiguration.setAllowCredentials(true);//是否允许客户端携带验证信息,例如 cookie 之类的
source.registerCorsConfiguration("/**",corsConfiguration);//处理所有请求的跨域配置
return new CorsFilter(source);
}
}
3.结果:重启项目后,运行仍然报跨域错误,无法访问接口,然后尝试了添加CrossOrigin注解也无效,这是什么原因呢?是Nginx的问题吗,还是说前后端都要配置跨域才行,前端小白求解!!
回答:

具体原因建议看浏览器的控制台报错结果是什么。
但首先这里是有问题的,AllowCredentials 是 true 时,AllowedOrigin 是不允许为通配符 * 的,你必须指定允许的域(即协议+域名/IP+端口,采用协议默认端口时端口可省略)。你可以写在配置里注入进去,或者从请求上下文里直接读取当前客户端的域。
以上是 SpringBoot的跨域配置没有效果? 的全部内容, 来源链接: utcz.com/p/936346.html









