VUE-treeselect反显:v-model的id在options中不存时如何自定义展示?
场景:
在保存主题时,选择了名词下拉框的若干个名词。
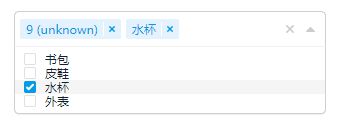
在编辑主题时需要反显,v-model处绑定的是查询出来的名词ID数组[9,3],但是如果选项在下拉框options数组中已不存在时(词性被修改了),会显示为id(unkonwn)
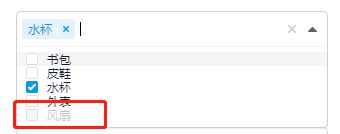
即,id=9对应的选项"风扇"已不在下拉框,这时还需要反显id对应的词,请问大神该如何做?
该组件有没有预留钩子函数,在从options中匹配不到时,可以自定义返回选项名称?
目前treeselect部分的代码如下
<treeselect :multiple="true"
v-model="nouns"
:options="options"
:no-results-text="'没有符合条件的结果'"
:no-options-text="'没有符合条件的结果'"
:normalizer="normalizer" search-nested
:allow-clearing-disabled="true"
placeholder="请输入或选择名词">
</treeselect>
注:可根据id从后台接口查询选项名称
回答:
目前的做法是:
查询主题详情时,拿到主题关联的名词id数组,且查询出名词下拉框options(在查询主题详情接口一起返回给前端)。判断,将主题关联的名词id不在options中的拿出来,并根据id查询这些名词,追加到options中,同时给这些词添加一个属性isDisabled=true,前端用于使其不可选中(treeselect的自带功能)
但可以点击叉号删掉
这样做到了,保存的数据已不在下拉框时也能反显到下拉框。
目前由于不知道vue-treeselect是否有上述钩子函数,只想到了这个笨方法,后端把这个选项临时添加进来。
以上是 VUE-treeselect反显:v-model的id在options中不存时如何自定义展示? 的全部内容, 来源链接: utcz.com/p/936312.html