echarts 把data写死就可以显示!动态赋值就不显示??
赋值成功了,到处都打印了、 也没有报错 。可是无法显示
把data写死就可以显示!动态赋值就不显示!宽高都有。奇奇怪怪
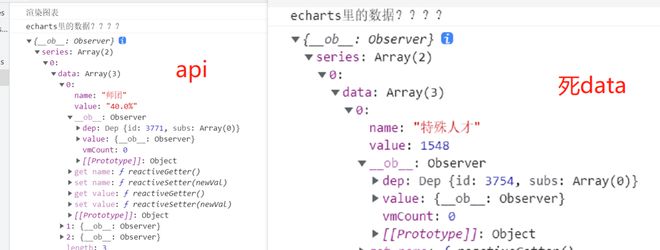
我对比了数据格式结构都是一样的
如图:
回答:
参数的值:格式不对!人家要是数值!字符串也可以!但是不能是百分比!
**value 不能是百分比!!!
value 不能是百分比!!!
value 不能是百分比!!**
参考:
https://blog.csdn.net/qq_22182989/article/details/120786426
回答:
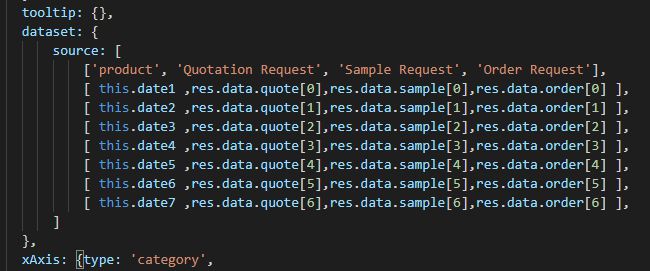
我也是个新手,我代码里在后端获取数据之后是这样写的,能显示,你看看有什么帮助吗:
回答:
myChart.setOption(chartOption,true);
回答:
有两个方案可以尝试是否能够解决你的问题:
第一、 Vue 无法探测普通的新增 属性 (比如 this.myObject.newProperty = 'hi')、向响应式对象中添加一个 属性,并确保这个新 属性 同样是响应式的,且触发视图更新。可以使用 this.$set进行赋值。
第二、在动态组装好你的数组之后、可以调用echarts重绘方法进行图标的重新绘制。
回答:
是不是需要延迟一下
回答:
是因为 ECharts 初始渲染的时候后台数据没有返回,所以就是空的。此时即使后台数据返回了,ECharts也不会重新渲染。你看看是不是这个原因。
回答:

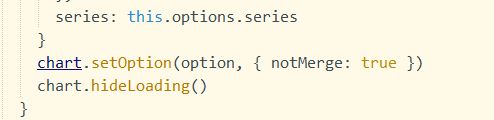
你在重新给值之后,你在调用setOption(option)
在把option 传进去,后面那个 notMerge 是处理图表初始化的问题的
回答:
一般遇到这种显示刷新的问题,要么找到第三方插件的官方提供的刷新数据的方法,update之类的函数。要么就是在插件上一层加一个div,用v-if做一下实例化控制,更新数据时把实例化对象销毁,等待0.2s再重新实例化就行了。
以上是 echarts 把data写死就可以显示!动态赋值就不显示?? 的全部内容, 来源链接: utcz.com/p/936290.html