this.$store为undefined,排除了很多问题,找不到答案!
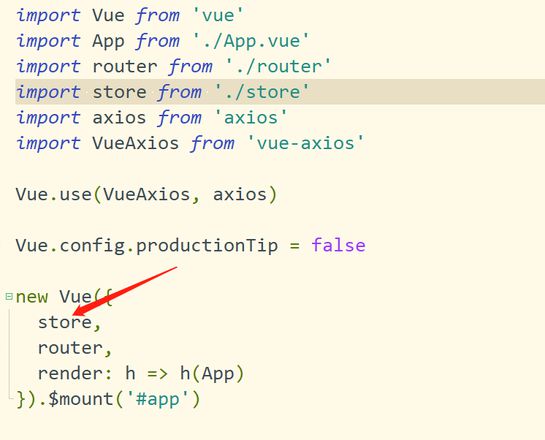
首先项目有引入
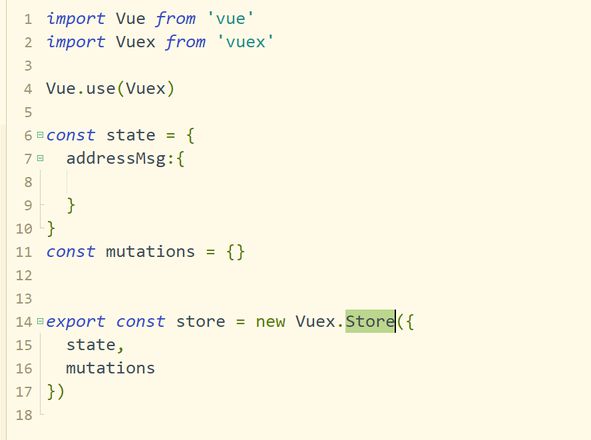
大小写没问题
这里也没问题
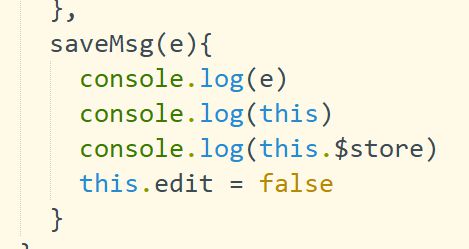
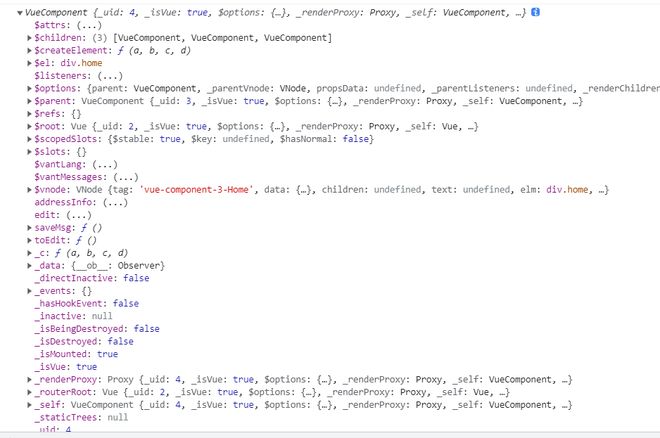
打印
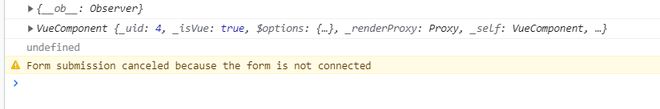
结果
this里面也找不到$store
请问一下 还有哪种可能!
找到原因了! 真是当局者迷!
回答:
什么垃圾ide,导出用export const store,引入用import store居然没有警告
回答:
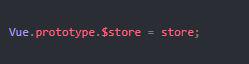
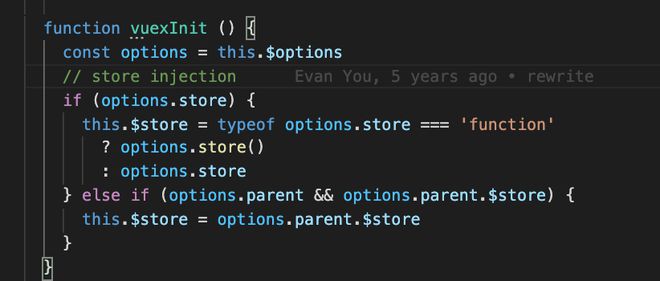
store 文件模块导出 并没有 export default, 导入的时候 import store 自然拿到的是 undefied,而 Vuex 在注入 vue 过程中会有这样的判断 if (options.store) {},由于 store 为 undefined ,所以最终不会注入到 Vue 实例上
以上是 this.$store为undefined,排除了很多问题,找不到答案! 的全部内容, 来源链接: utcz.com/p/936279.html