目前新的项目组在vue项目里面使用webGIS技术,具体是openlayers,请问这个技术难嘛?如何着手开发使用此技术?
以前完全没有了解过webGIS,目前新的项目组在vue项目里面使用webGIS技术,具体是openlayers,主要做水利图文方面的,请问这个openlayers技术难嘛?如何在vue项目中着手开发使用此技术?
回答:
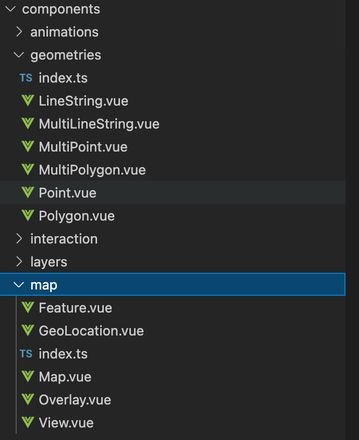
给你指条方向吧,首先,OpenLayer 以及 GIS 相关的基础知识肯定是要有储备的,然后就是,组件化,将 OpenLayer 里面的如 Map, View, Feature 等对象,转成 Vue 组件,比如下面这样:

转换完成之后,就可以像下面这样调用了:
vol-map( ref="map"
style="width: 100%; height: 100%"
v-if="options"
)
vol-view(
@center-changed="handleCenterChanged"
@resolution-changed="handleResolutionChanged"
@rotation-changed="handleRotationChanged"
@zoom-changed="handleZoomChanged"
ref="view"
v-bind="options.view"
)
vol-zoom-control(
v-if="controlOptions.zoom"
)
vol-fullscreen-control(
v-if="controlOptions.fullscreen"
)
vol-rotate-control(
v-if="controlOptions.rotate"
)
vol-control-bar
vol-control-printdialog(
v-if="printable"
)
vol-tile-layer
vol-source-xyz(
v-bind="options.source"
)
主要用到的技术就是 Vue 里面的 provide 与 inject,每一层子组件都通过 inject 取得上层组件的对应的 OpenLayer 对象,希望对你有帮忙,利益相关,没办法上更多代码了。
回答:
功能点庞大,没有中文文档,而且做GIS肯定要知道一些GIS相关的知识,不然可能问题出在哪都不知道,所以新手入门还是有难度的。至于如何着手,入门一个新技术不都是一样,对照着文档看你的功能点是如何实现的,openlayers每个功能点都有简单的调用案例,也有大量的demo供参考,所以还是有路可寻的。
总结就是:多看文档、多看文档,对照着文档去开发,没事可以多看看他们的官网demo和社区人做的一些案例,因为你需要的功能点总能在那里找到
以上是 目前新的项目组在vue项目里面使用webGIS技术,具体是openlayers,请问这个技术难嘛?如何着手开发使用此技术? 的全部内容, 来源链接: utcz.com/p/936270.html