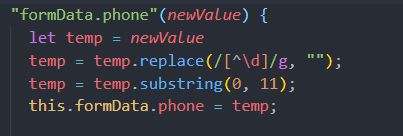
vue 修改值后dom不及时更新
在watch 修改监听的值,修改后dom 没有更新
这个值传入 子组件,子组件也监听不到这次改变
回答:
监听后赋值,会导致死循环吧》。
回答:
我没这么写过,你这么写,最后一行赋值,不会再次触发watch吗?
回答:
为什么不在传参的时候在对这个数据进行处理
回答:
重置下formData 加一句,this.formData = {...this.formData}
回答:
监听input的事件
<el-input :value="formData.phone" @input="handlePhoneChange" />export default{ methods:{
handlePhoneChange(value){
this.formData.phone = value.replace().substring()
}
}
}
回答:
this.formData.phone 建议用$set来设置他的值就可以
回答:
应该是formData的声明方式导致的,vue2是监听不到对象中新增属性的变化的,如果要监听属性的变化,需要再data中直接声明清楚,比如
data(){ return{
formData:{
phone:''
}
}
如果没有这样声明,想让vue监听到变化,也可以直接改变对象的引用,比如this.formData = {...newData},或者使用$set赋值
回答:
好家伙,你watch这个属性,还要在watch 里改这个属性,这个合理吗?
以上是 vue 修改值后dom不及时更新 的全部内容, 来源链接: utcz.com/p/936264.html