Vue分页按钮大小怎么修改?
用的ElementUI分页
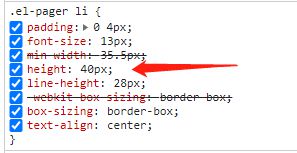
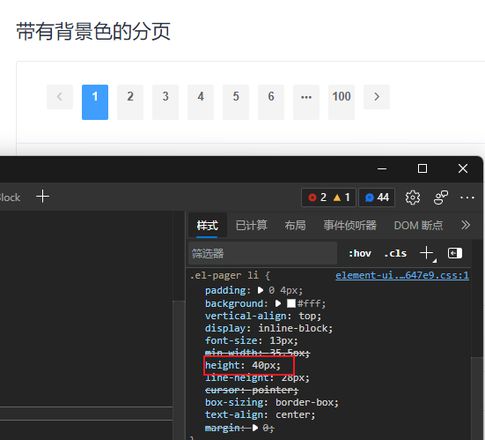
F12我看的样式好像是.el-pager li 我在控制台改了一下height可以生效
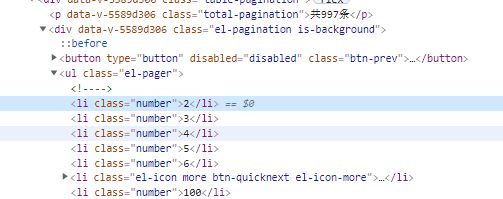
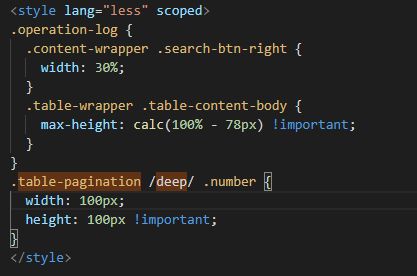
但是我在样式表下面这样改了一下 没有生效怎么回事
<el-pagination background
layout="prev, pager, next"
:total="1000">
</el-pagination>
.el-pager li { display: block;
width: 40px;
height: 40px;
}

回答:



回答:
 实测是有效的,如果没有效果可以看看是不是自己写的别的权重更高的样式覆盖了你写的样式,或者改的和看的不是同一个dom
实测是有效的,如果没有效果可以看看是不是自己写的别的权重更高的样式覆盖了你写的样式,或者改的和看的不是同一个dom
以上是 Vue分页按钮大小怎么修改? 的全部内容, 来源链接: utcz.com/p/936220.html






