vue,如何封装一个密码输入框表单,让该输入框在查看和编辑的时候,默认6个点?

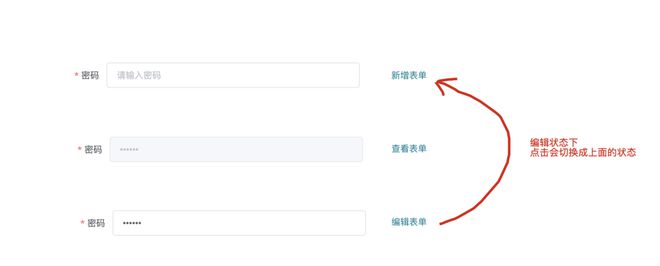
如图,目前有个需求就是,表单里有个密码输入项
在查看和编辑的时候,后端是不会返回真实的密码的,在表单详情的数据里返回空值
所以需要以上的效果来模拟一个虚假的密码已经输入的项
第2行查看模式下点击编辑按钮会切换为第3行编辑状态,然后点击,会马上清空输入框的内容
(此时如果输入值则会触发表单验证,否则不会触发。)
如果用户在编辑状态没有点击密码项,直接提交,则会判断密码是否有修改,修改的话提交密码的数据,否则传null给后台
我之前也有问过类似的问题:https://segmentfault.com/q/10...
但具体实施过程中,因为我的密码项都做了(长度在8-20之内,并且同时含有字母和数字)的blur和提交时的校验,导致无法真正实现我想要的效果
并且
回答:
https://codepen.io/pantao/pen...
代码如下,测试如上。
<template> <div id="app">
<input
v-model="form.password"
:placeholder="focusing ? '请输入密码' : '******'"
:disabled="!editing"
@focus="focusing = true"
@blur="focusing = false"
:type="viewable ? 'text' : 'password'"
/>
<button @click="editing = !editing;">{{ editing ? '取消' : '编辑'}}</button>
<button v-if="editing" @click="viewable = !viewable">{{ viewable ? '不可见' : '可见'}}</button>
</div>
</template>
<script>
export default {
data() {
return {
form: {
password: ''
},
focusing: false,
editing: false,
viewable: false
};
},
watch: {
editing(val) {
if (!val) {
this.form.password = '';
}
}
}
};
</script>
<!-- Use preprocessors via the lang attribute! e.g. <style lang="scss"> -->
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
input {
padding: 0 10px;
line-height: 3em;
}
</style>
以上是 vue,如何封装一个密码输入框表单,让该输入框在查看和编辑的时候,默认6个点? 的全部内容, 来源链接: utcz.com/p/936215.html