axios在拦截器中设置content-type不生效?
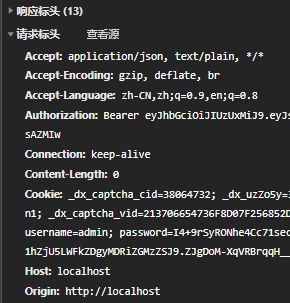
项目中两种请求,一种是正常的接口交互另一种是上传文件,传不同的content-type,在拦截器中动态判断,如果是上传文件的接口,就给他设置multipart/form-data,代码执行后调试中没有看到设置的content-type
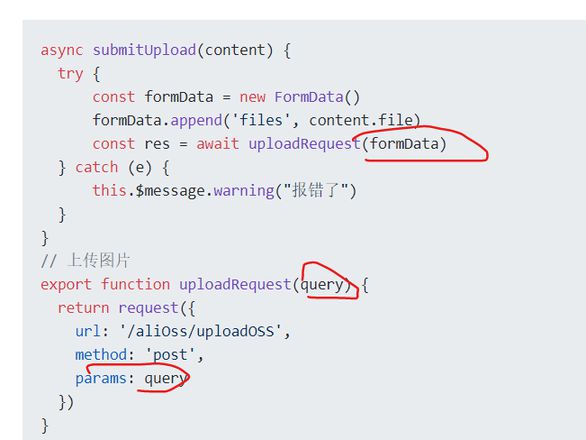
async submitUpload(content) { try {
const formData = new FormData()
formData.append('files', content.file)
const res = await uploadRequest(formData)
} catch (e) {
this.$message.warning("报错了")
}
}
// 上传图片
export function uploadRequest(query) {
return request({
url: '/aliOss/uploadOSS',
method: 'post',
params: query
})
}
// request拦截器
service.interceptors.request.use(config => {
const isToken = (config.headers || {}).isToken === false
if (getToken() && !isToken) {
config.headers['Authorization'] = 'Bearer ' + getToken()
}
if (config.url === '/aliOss/uploadOSS') {
config.headers['Content-Type'] = 'multipart/form-data'
}
return config
}, error => {
Promise.reject(error)
})


回答:
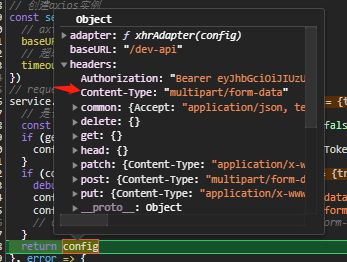
源码中确实会处理掉Content-Type

经过验证,XMLHttpRequest在没有手动设置content-type时,确实会在send(FormData)的时候自动追加。
所以我觉得你应该把params换成data
回答:

FormData 要放在 data 而不是 params 里。params 是查询参数,拼在 URL 问号后面的;data 才是请求正文。
另外 FormData 不要手动指定 Content-Type,浏览器会帮你处理这个,否则 boundary 会有问题。
以上是 axios在拦截器中设置content-type不生效? 的全部内容, 来源链接: utcz.com/p/936189.html







