VUE这个项目该如何打包?
改的别人的项目
package.json内容如下
打包失败了 怎么办
"scripts": { "dev-client": "vue-cli-service serve",
"dev-server": "node server/app.js",
"dev": "npm run dev-client & npm run dev-server",
"build-client": "vue-cli-service build",
"prd": "pm2 start server/bin/www",
"lib:h5-swiper": "vue-cli-service build --target lib --name page-engine --dest server/public/engine_libs/h5-swiper engine-template/engine-h5-swiper/index.js",
"lib:h5-long": "vue-cli-service build --target lib --name page-engine --dest server/public/engine_libs/h5-long engine-template/engine-h5-long/index.js"
},
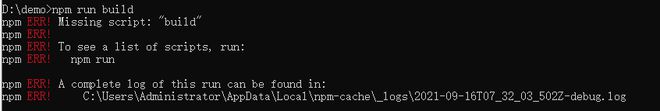
npm run build 打包报错如下
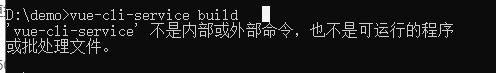
执行vue-cli-service build报错如下
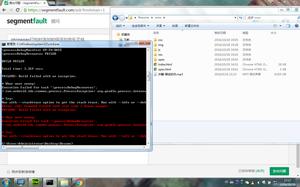
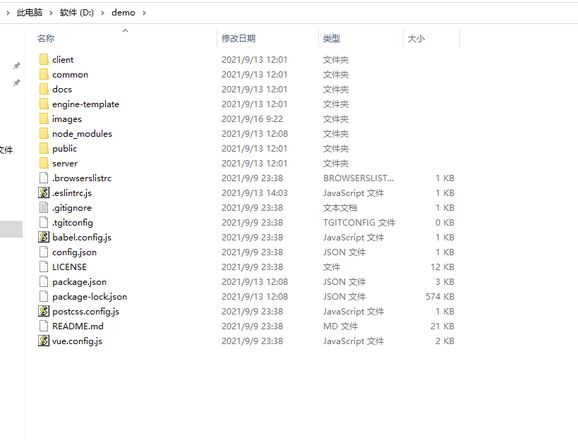
目录结构
回答:
重要的事情说三遍(见评论区):
scripts 里哪有 build 啊你就执行 npm run build?哪来的 build 脚本啊?那明明不是叫 build-client 么?
scripts 里哪有 build 啊你就执行 npm run build?哪来的 build 脚本啊?那明明不是叫 build-client 么?
scripts 里哪有 build 啊你就执行 npm run build?哪来的 build 脚本啊?那明明不是叫 build-client 么?
回答:
我觉得你试试npm run build-client,然后楼上的意思是,人家的script脚本里面都没有build这个命令,所以你run build也没有用, 另外还有一种情况就是直接将文件放到服务器上,然后后端进行的打包,你问一下公司的人,到底是哪种情况
以上是 VUE这个项目该如何打包? 的全部内容, 来源链接: utcz.com/p/936160.html