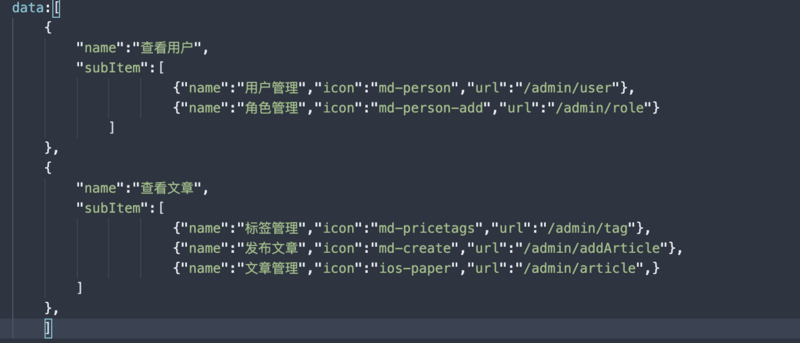
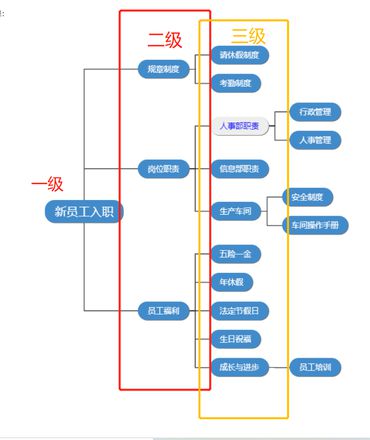
vue-jsmind,怎么从接口读数据 再渲染出来,怎么直接渲染不同颜色的节点
 一级 二级 三级,用不同的背景色
一级 二级 三级,用不同的背景色
mind: {
meta: { name: 'jsMind',
author: 'hizzgdev@163.com',
version: '0.2'
},
format: 'node_tree',
data: {
id: 'root',
topic: '我是根',
'background-color': 'black',
children: [
{
id: 'source',
topic: '我是二级',
direction: 'left',
'background-color': 'blue',
children: [
{ id: 'source1', topic: '我是三级', 'background-color': 'red' },
{ id: 'source2', topic: '我是三级', 'background-color': 'red' },
{ id: 'source3', topic: '我是三级', 'background-color': 'red' }
]
}
]
}
},
怎么才能读出这样的数据,再渲染
以上是 vue-jsmind,怎么从接口读数据 再渲染出来,怎么直接渲染不同颜色的节点 的全部内容, 来源链接: utcz.com/p/936117.html