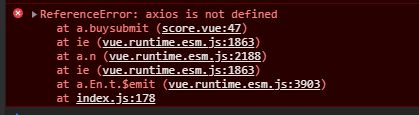
VUE公共文件已经引入了AXIOS插件,其他页面还是找不到?

在App.vue页面中已经引入了axios插件,为嘛views下面的一个页面还是报错

回答:
在你用到的文件都需要引用,这个可以在webpack的plugins中进行设置,就不用到处引用了
plugins:[ //自动加载模块,而不必到处 import 或 require 。
new webpack.ProvidePlugin({
Axios:"axios",
})
]
回答:
这种使用方式,还需要引用 vue-axios插件
import Vue from 'vue'import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
参考链接
回答:
可以通过这种
import Vue from 'vue'import axios form 'axios';
// vue 2
Vue.prototype.$axios = axios
// vue 3
Vue.config.globalProperties.$axios = axios
// 拿
this.$axios
回答:
因为你只在app.vue引入了 所以只能在app.vue使用 要想全局共享可以参考楼上
以上是 VUE公共文件已经引入了AXIOS插件,其他页面还是找不到? 的全部内容, 来源链接: utcz.com/p/936104.html