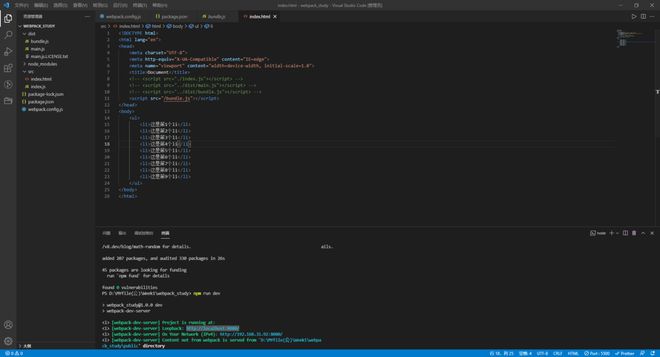
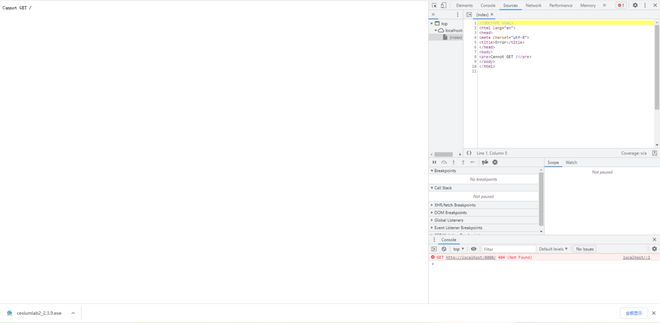
使用webpack自动打包之后输入网址http://localhost:8080/页面报错404,这个问题怎么解决
使用webpack自动打包npm run dev命令之后输入网址http://localhost:8080/页面报错404,这个问题怎么解决

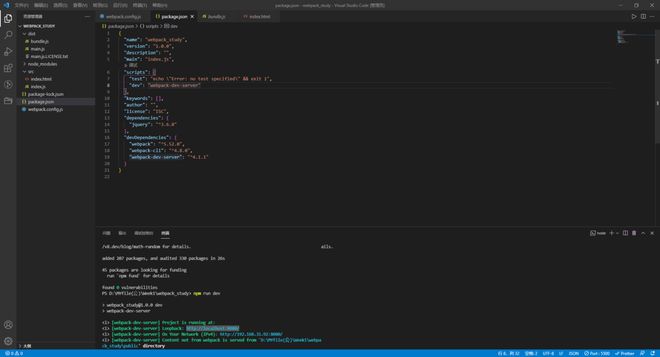
"scripts": { "dev": "webpack-dev-server"
},

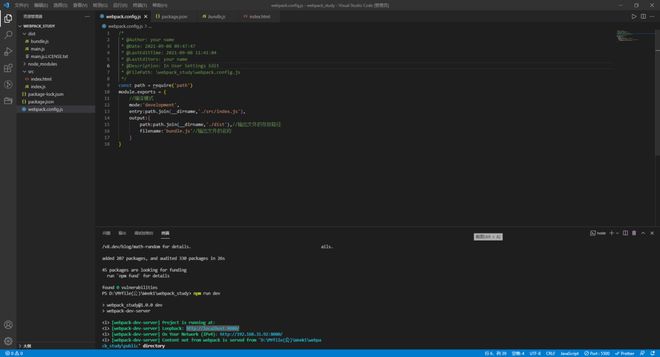
const path = require('path')module.exports = {
//编译模式
mode:'development',
entry:path.join(__dirname,'./src/index.js'),
output:{
path:path.join(__dirname,'./dist'),//输出文件的存放路径
filename:'bundle.js'//输出文件的名称
}
}

回答:
dist目录下没有index.html 百度下webpackhtmlplugin用法。加进去
以上是 使用webpack自动打包之后输入网址http://localhost:8080/页面报错404,这个问题怎么解决 的全部内容, 来源链接: utcz.com/p/936103.html





