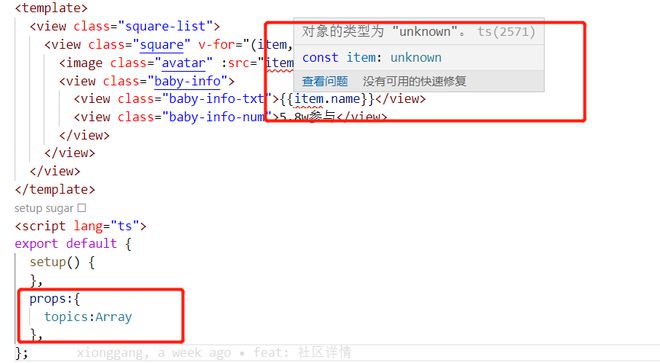
vue3props接收到的列表数据,循环的时候报item对象的类型为 "unknown"

回答:
type Foo = { name: string;
};
props: {
topics: Array as Array<Foo>,
topics: Array as Foo[],
topics: {
type: Array as Foo[]
}
// 几个写法多选一
}
为啥要这么断言一次我在这篇回答里有完整的写:https://segmentfault.com/q/10...
回答:
官方文档:https://cn.vuejs.org/api/util...
需要从vue中引入PropType,PropType用于在用运行时 props 声明时给一个 prop 标注更复杂的类型定义,使用方法如下:
//声明listType类型type topics = {
name: string
prop: string
}
//在接收时使用该类型
props: {
propList: {
type: Array as PropType<topics[]>,
required: true
}
},
回答:
因为 Array 中可以放任何类型的数据,所以目前的类型标注确定了topic 是 Array类型,而没有告知其中各子项 topic[] 的类型。
应该是这样:
props: { topics: Array<TypeOfYourItem>
}
或者:
props: { topics: TypeOfYourItem[]
}
不过我没学过 TS,这两个是 JSDoc 的类型标注,我想二者应该不会差太多。
以上是 vue3props接收到的列表数据,循环的时候报item对象的类型为 "unknown" 的全部内容, 来源链接: utcz.com/p/936097.html