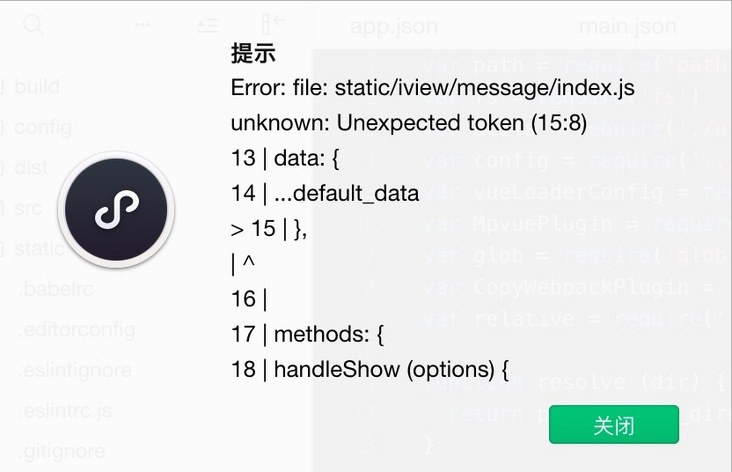
vue + iview 打包报错 unknown: Unexpected token

请教下这个问题该怎么处理呢?
尝试过 修改 biuld/webpack.base.conf.js ,还是不行
{ test: /\.js$/,
include: [resolve('src'), resolve('test'), resolve('static/iview/message/index.js')],
use: [
'babel-loader',
{
loader: 'mpvue-loader',
options: {
checkMPEntry: true
}
},
]
}
回答:
貌似是微信开发者工具不能编译ES6导致的,可以在微信开发者工具中,设置->项目设置->ES6 转 ES5,打上勾即可正常预览
以上是 vue + iview 打包报错 unknown: Unexpected token 的全部内容, 来源链接: utcz.com/a/148670.html









