电商项目中点击分类传参问题
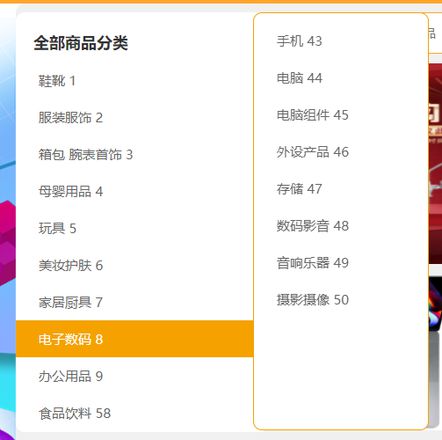
如图所示:
点击一级分类和二级分类的时候,跳转到下一个页面并把分类id传过去,我现在点击一级分类可以把id传过去,但点击二级分类传id要怎么传?
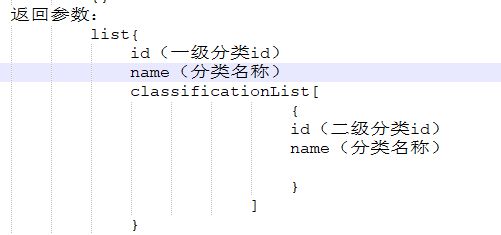
这是展示分类的参数:
这个是点击的代码:
<ul> <li v-for="(item7,index2) in classification" :key="index2" >
<p @click="oneClassify(item7.id)">{{ item7.name }} {{item7.id}}</p>
<ul class="box_two">
<li
class="box_two_li"
v-for="item1 in item7.classificationList"
:key="item1.id"
>
<p class="box_two_li_p" @click="oneClassify(item1.id)">{{ item1.name }} {{item1.id}}</p>
</li>
</ul>
</li>
</ul>
//点击分类导航进行跳转 oneClassify(id) {
this.id=id;
let mall1 = this.$router.resolve({
name: "ClassificationPage",
query: {
id: this.id,
},
});
window.open(mall1.href, "_blank");
},
在新的页面进行接收:
created() { this.id = this.$route.query.id;
console.log(this.id);
this.getclass();
},
现在就是这两个id是一样的,是要用两个函数还是一个?要怎么写?求大佬指点。
回答:
oneClassify在模板中传2个id不就行了。你有2个id要传到第二个页面,那就用2个id传递和接收呗。
oneClassify(item1.id,item7.id)oneClassify(id,childId) {
this.id=id;
this.childId = childId;
let mall1 = this.$router.resolve({
name: "ClassificationPage",
query: {
id: this.id,
childId:this.childId
},
});
window.open(mall1.href, "_blank");
},
回答:
不熟悉的话就写2个函数
以上是 电商项目中点击分类传参问题 的全部内容, 来源链接: utcz.com/p/936070.html