如何优化vue的项目体积?
最近比较空闲 相对当前的两个前端项目进行优化,本地打包感觉有点慢,看了一下项目里面引了很多依赖,很多是不必要的:
package.json文件如下:
{ "name": "amconsole",
"version": "1.0.0",
"description": "A Vue.js project",
"author": "",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"unit": "jest --config test/unit/jest.conf.js --coverage",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
},
"dependencies": {
"autoprefixer": "^10.3.1",
"axios": "^0.18.0",
"babel-polyfill": "^6.26.0",
"blueimp-md5": "^2.10.0",
"crypto-js": "^3.1.9-1",
"iview": "^3.0.0",
"js-cookie": "^2.2.1",
"node-sass": "^4.14.1",
"pako": "^1.0.11",
"qs": "^6.5.2",
"vue": "^2.5.2",
"vue-i18n": "^8.10.0",
"vue-router": "^3.0.1",
"vue2-verify": "^1.0.2"
},
"devDependencies": {
"babel-core": "^6.22.1",
"babel-eslint": "^8.2.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-jest": "^21.0.2",
"babel-loader": "^7.1.1",
"babel-plugin-dynamic-import-node": "^1.2.0",
"babel-plugin-import": "^1.11.0",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-es2015-modules-commonjs": "^6.26.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"chromedriver": "^2.27.2",
"copy-webpack-plugin": "^4.0.1",
"cross-spawn": "^5.0.1",
"css-loader": "^0.28.0",
"eslint": "^4.15.0",
"eslint-config-standard": "^10.2.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^5.2.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"eslint-plugin-vue": "^4.0.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"generate-asset-webpack-plugin": "^0.3.0",
"html-webpack-plugin": "^2.30.1",
"jest": "^22.0.4",
"jest-serializer-vue": "^0.3.0",
"nightwatch": "^0.9.12",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"selenium-server": "^3.0.1",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-jest": "^1.0.2",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
步骤:npm全局安装depcheck
npm install -g depcheck在package.json同级目录下执行命令:
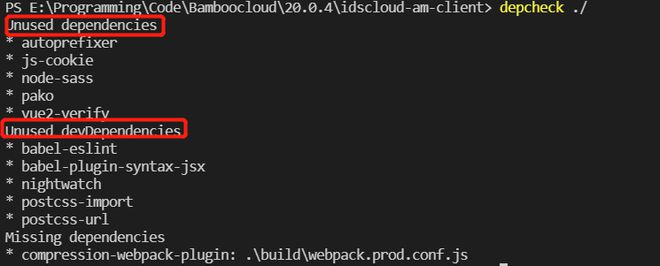
depcheck得到如下图所示:

在package.json中直接把unused dependencies 和 unused devDependencies 都删掉 再执行npm install 后启动项目会直接报错 缺少依赖.
单单只是删除 unused dependencies 下的依赖 再npm run dev 却没有问题
而且node-sass好像是开发依赖....不知道是不是之前同事安装错了 应该是放到devDenpendecies里面吧..
目前知识优化项目体积第一步,之前也用过
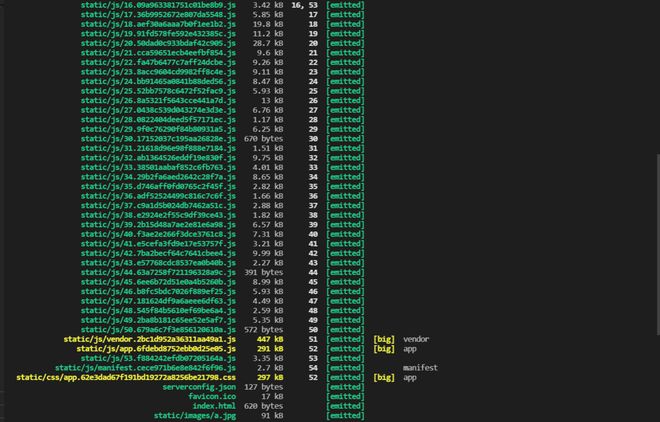
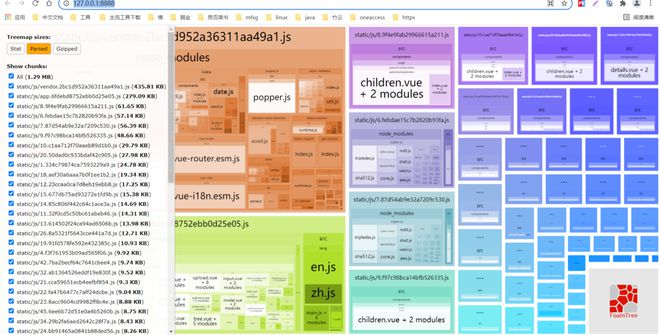
npm run build --report

得到上图就无从下手了 求个大佬 支支招 怎么优化项目体积 摒除没有用到的依赖 谢谢
回答:
<h1>瞬间爆炸</h1>
回答:
js有一些混淆工具和压缩工具,google一下就有了呀。
回答:
在不考虑低版本浏览器兼容的情况下可以使用 vite
以上是 如何优化vue的项目体积? 的全部内容, 来源链接: utcz.com/p/936050.html









