表格多级合并行
后端返回数据结构(树形结构)
目前用的UI框架是antv,我看了下官网的合并不太适用,所以采用的原生table循环,但没有完全实现
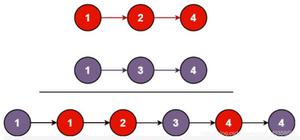
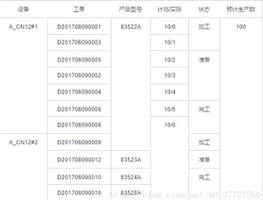
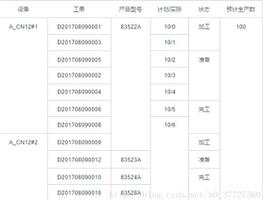
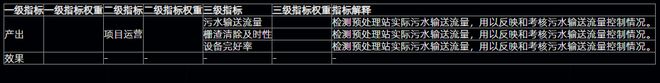
如图
二级指标那里循环不出来
期待效果:
代码如下:
<template v-for="item in tableInfo.data" > <template v-if="item.list && item.list.length">
<template v-for="(item1, index1) in item.list">
<tr :key="index1">
<td v-if="index1 === 0" :rowspan="formatRowSpan(item)">{{item.libraryName}}</td>
<td v-if="index1 === 0" :rowspan="formatRowSpan(item)">{{item.value}}</td>
<template v-if="item1.list && item1.list.length > 1">
<td :rowspan="item1.list.length">{{item1.libraryName}}</td>
<td :rowspan="item1.list.length">{{item1.value}}</td>
<td >{{item1.list[0].libraryName}}</td>
<td>{{item1.list[0].value}}</td>
<td >检测预处理站实际污水输送流量,用以反映和考核污水输送流量控制情况。</td>
</template>
</tr>
<template v-for="(item2, index2) in item1.list">
<tr v-if="index2 !== 0" :key="`child_${index2}`">
<td >{{item2.libraryName}}</td>
<td>{{item2.value}}</td>
<td >检测预处理站实际污水输送流量,用以反映和考核污水输送流量控制情况。</td>
</tr>
</template>
</template>
</template>
<template v-else>
<tr :key="item.id">
<td>{{item.libraryName}}</td>
<td>{{item.value}}</td>
<td >-</td>
<td >-</td>
<td>-</td>
<td>-</td>
<td>-</td>
</tr>
</template>
</template>
回答:
树形转列表
https://segmentfault.com/q/10...
以上是 表格多级合并行 的全部内容, 来源链接: utcz.com/p/936024.html