glup 管理的项目,报错如何解决
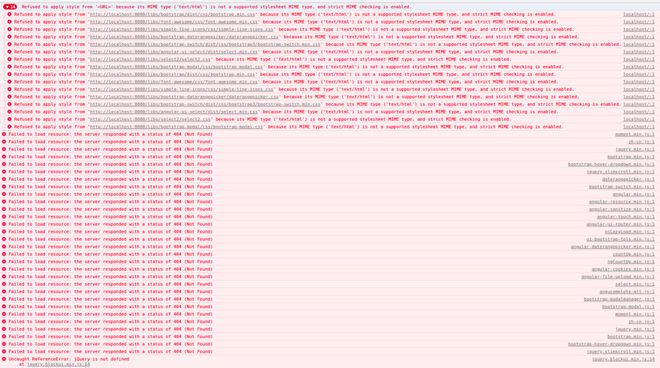
执行gulp server 启动后,报错如下截图:
因为没有使用过gulp,想请教一下,这种错误是缺少了gulp什么操作?
gulpfile.js文件如下:
var gulp = require('gulp');var minifyCss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var rev = require('gulp-rev');
// var revReplace = require('./plugins/gulp-rev-replace');
var revReplace = require('gulp-rev-replace');
var path = require('path');
var del = require('del');
var yargs = require('yargs').argv;
var url = require('url');
var proxy = require('http-proxy-middleware');
var browserSync = require('browser-sync').create();
var dist = __dirname + '/dist';
function relativePath(revision, file) {
if (file == undefined) return revision;
return path.relative(path.dirname(file.relative), path.dirname(revision)) + path.sep + path.basename(revision);
}
gulp.task('clean', function (cb) {
return del([dist], cb);
});
gulp.task('build:copy:static', ['clean'], function () {
return gulp
.src([
'./libs/**/*.*',
'./json/*.json',
'./static/fonts/*.*',
'./static/images/**/*.*',
'./static/lang/*.*'
], {
base: '.'
})
.pipe(gulp.dest(dist));
});
gulp.task('build:minify:css', ['clean'], function () {
return gulp
.src([
'./static/css/*.css',
'./static/css/app/**/*.css',
'./view/css/**/*.css'
], {
base: '.'
})
.pipe(minifyCss())
.pipe(rev())
.pipe(gulp.dest(dist))
.pipe(rev.manifest('rev-manifest-css.json'))
.pipe(gulp.dest(dist));
});
gulp.task('build:uglify:js', ['clean'], function () {
return gulp
.src([
'./static/js/*.js',
'./view/js/**/*.js'
], {
base: '.'
})
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest(dist))
.pipe(rev.manifest('rev-manifest-js.json'))
.pipe(gulp.dest(dist));
});
gulp.task('build:copy:html', ['clean'], function () {
return gulp
.src([
'./static/*.html',
'./view/**/*.html'
], {
base: '.'
})
.pipe(gulp.dest(dist));
});
gulp.task('build:revision', ['build:minify:css', 'build:uglify:js', 'build:copy:html'], function () {
return gulp
.src([
dist + '/view/**/*.html',
dist + '/static/*.html'
], {
base: dist
})
.pipe(revReplace({
manifest: gulp.src(dist + '/rev-manifest-*.json'),
prefix: '',
modifyUnreved: relativePath,
modifyReved: relativePath
}))
.pipe(gulp.dest(dist))
.on('end', function () {
// del(dist + '/*.json');
});
});
gulp.task('release', ['build:copy:static', 'build:revision']);
gulp.task('default', ['release']);
gulp.task('server', function () {
yargs.p = yargs.p || 8080;
browserSync.init({
server: {
baseDir: '.',
middleware: [
proxy([
'/**',
'!/json/*.*',
'!/libs/**/*.*',
'!/mock/**/*.*',
'!/static/**/*.*',
'!/view/**/*.*'
], {
changeOrigin: true,
target: 'http://localhost:9527'
})
]
},
ui: {
port: yargs.p + 1,
weinre: {
port: yargs.p + 2
}
},
port: yargs.p,
startPath: '/'
});
gulp.watch([
'./json/*.*',
'./libs/**/*.*',
'./static/**/*.*',
'./view/**/*.*'
]).on('change', browserSync.reload);
});

以上是 glup 管理的项目,报错如何解决 的全部内容, 来源链接: utcz.com/p/936021.html