React项目管理
在《React入门一搭建React运行环境》这篇文章中我们只介绍了如何搭建React运行环境,其实通俗的说是如何引用React库。但是我觉的对于新手来说只是看到这一篇文章还是有些迷惑,毕竟那不是一个完整的项目。如何管理React的项目成了一个比较棘手的问题。
下面我就我自己的例子来给大家介绍如何管理React项目。

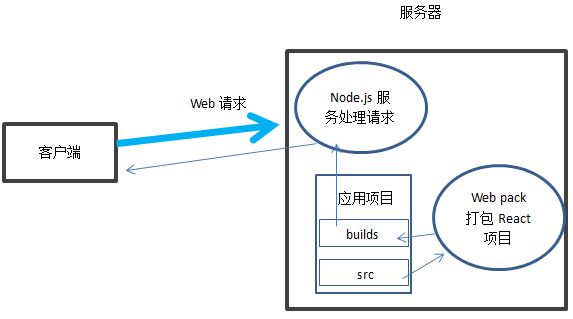
对于一个完整的项目来说,我们肯定需要搭建服务器的。在我们的项目中我们使用node.js搭建web服务。单纯就node.js来说,可以认为其就是Apache+php。
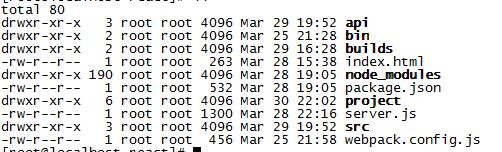
整个项目的目录如下

其中api目录是Node.js接口,src是React源代码,builds目录存放的是打包后的Javascript源代码。
这里需要注意的是,虽然api、src和builds中的文件都是js文件,但是api中的是属于Node.js的,其是在服务器上运行的。而builds中的js是用于客户端请求的,是在浏览器上运行的。因此,大家千万不要把二者搞混。
对于如何使用Node.js搭建Web服务,我上面的server.js里有简单的代码,大家可以查看server.js文件内容,看是如何搭建web服务的。也可以下载完整的代码作为参考。
所以说在我们正式开始学习之前应该先简单的搭建一个web服务。搭建完成web服务以后,下面我们就可以修改src中的代码。至于如何修改服务器上的代码,方法又很多,我们可以使用svn,将服务器上的代码检出到本地,用本地的编辑器编写React代码,然后在通过svn提交。这样就能修改src中的代码了。在《React入门一搭建React运行环境》这篇文章中,我们说过,使用webpack –watch 这个命令可以监听src中的代码是否改变,如果改变将自动重新打包到builds中。所以我们只需修改提交我们的代码即可。
假如我的服务器的Ip地址是 192.168.5.201, node服务监听的端口是1001。这时下面<script>标签中的src变成http访问方式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
</head>
<body>
<div id="content"></div>
<!-- 这里type 也将改成 text/javascript 或者省略不写type -->
<script type="text/javascript" src=”http://192.168.5.201:1001/builds/bundle.js”></script>
</body>
</html>
我们可以参考上面那篇文章来作对比。
本文转载自:迹忆客(https://www.jiyik.com)
以上是 React项目管理 的全部内容, 来源链接: utcz.com/z/290039.html