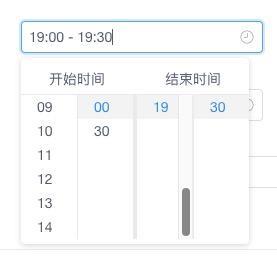
iview的timepicker怎么指定具体某个时间不可选?
iview的timepicker 怎么指定一个时间不可选呢?比如在9:00-19:30限定范围中,19:30不可选,当选择19的时候,30是不可选的。但是其他时间的30是可选的。怎么做到呢?
回答:
既然两年过去了,没人理你,我勉为其难回答一下:
视图
<TimePicker confirm format="HH:mm" type="timerange" placement="bottom-end" placeholder="选择早上时段" :steps="[1, 30]" hide-disabled-options :disabled-hours="disabledHoursMorning"
:disabled-minutes="disabledMinutes" style="width: 118px" v-model="form.timeRangeMorning"
@on-change="handleChangeMorning">
</TimePicker>
数据模型
data() { return {
disabledMinutes: [],
}
}
函数:监听选择器变化,如果"小时"选中12,切换步长为60,否则步长默认30。
handleChangeMorning(time) { console.log("time", time);
if (time[0].split(":")[0] == 12) {
this.disabledMinutes = [30]
} else {
this.disabledMinutes = []
}
}
另外,经测试,:disabled-hours 隐藏数字成功,:steps 不能隐藏数字。
参考api
http://iviewui.com/view-ui-plus/component/form/time-picker#API
以上是 iview的timepicker怎么指定具体某个时间不可选? 的全部内容, 来源链接: utcz.com/p/935998.html

![想让 f1(i) 返回 ele[i]的值 怎么设计?](/wp-content/uploads/thumbs/308843_thumbnail.png)