请问vue 表单域验证 使用this.$t('...'),$t is not defined怎么办,想做成中英文验证?
请问vue 表单域验证 rules做成了一个单独文件rules.js 使用this.$t('...'),$t is not defined怎么办,想做成中英文验证?
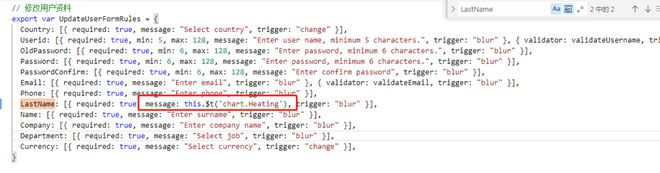
LastName: [{ required: true, message: this.$t('login.lastName'), trigger: "blur" }],
回答:
这个是单独的js文件而不是vue组件吧,this.$t('...')中的this是指vue实例,因为$t是作为插件挂载在vue上的,而现在这个文件里面的this指的是你export的这个对象.
决解方法就是在本文件中import vue和国际化那个插件,并挂载到vue就可以使用了
回答:
想一下,如果我们声明了一个数组或对象,在声明的数组或对象中使用了变量,那么在声明的过程中会先进行变量取值
你的代码一样,在声明rules时会先运行this.$t,你应该是希望this指向vue实例,但是注意你声明数组的环境,此时this指向了哪里?this.$t又是什么?
如果你的$t是绑定在Vue.prototype上的,那么你需要引入Vue,然后直接使用Vue.prototype.$t,或者不直接导出数组,而是导出一个函数(不是箭头函数),在使用的时候call转换下里面的this
回答:
export。。这环境看上去就不像有 this 的。
this.$t 看上去是挂载到了 Vue.prototype 上。一般在 main 文件里面,你找到那个引入,在你的这个组件也映入一下直接使用呗。
回答:
没找到this呗,给new Vue的地方写成 window.VM = new Vue,this换成VM试试。
以上是 请问vue 表单域验证 使用this.$t('...'),$t is not defined怎么办,想做成中英文验证? 的全部内容, 来源链接: utcz.com/p/935949.html









