ant design <a-form-item> 标签中的提示属性怎么设置,我想鼠标悬停的时候显示自定义提示文字。
ant design Form 组件中的label的title属性怎么设置,我想鼠标悬停的时候显示提示文字。

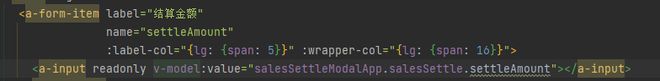
如图,
想要更改鼠标悬停Label时,黑色框内的提示文字,API文档翻遍了也没找到
回答:
直接写就可以了 label={<span title="姓名">姓名</span>}
vue用slot
<el-form-item> <span slot="label" title="悬停内容">姓名</span>
<el-input v-model="formInline.user" placeholder="姓名"></el-input>
</el-form-item>
回答:
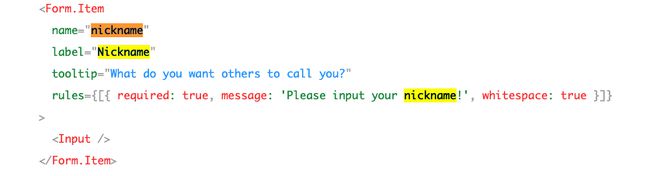
如果是 v4 可以直接使用 tooltip 体验更好
tooltip 体验更好
v3 的话 label 类型是 ReactNode,自己按照想法用 div 也是可以的
以上是 ant design <a-form-item> 标签中的提示属性怎么设置,我想鼠标悬停的时候显示自定义提示文字。 的全部内容, 来源链接: utcz.com/p/935933.html