vue的项目是怎么把css文件里的样式插入到style标签中的?

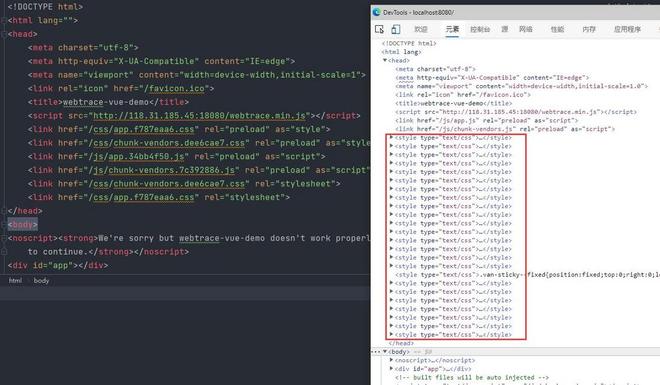
在入口文件index.html中是没有style标签的, 但是在浏览器里打开就有很多的style标签了,是怎么把css文件的内容插入到style标签的? 用了什么插件吗?
回答:
这个和框架没关系,不管是vue还是react还是别的框架,你只要用webpack,然后配置了css-loader和style-loader,就可以实现,他们是一对好搭档,css-loader负责解析css,style-loader负责把解析出来的css通过style标签挂载到页面中,这两个loader是在webpack里面使用的,你可以研究下你的webpack配置哦
回答:
vue-cli + vue-loader + vue-style-loader
插入css这个动作由vue-style-loader生成
以上是 vue的项目是怎么把css文件里的样式插入到style标签中的? 的全部内容, 来源链接: utcz.com/p/935918.html