关于vue异步更新dom节点与innerText不一致问题
代码:
<template> <div>
<div id="msg" ref="msg">{{ msg }}</div>
<button @click="onChange">更新msg</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: "hello",
};
},
created() {},
methods: {
onChange() {
this.msg = "hello world";
console.log(this.$refs.msg);
console.log(this.$refs.msg.innerText);
this.$nextTick(() => {
// 节点已更新, 文本变成新的值
console.log(this.$refs.msg); // <div>hello world</div>
console.log(this.$refs.msg.innerText); // hello
});
},
},
};
</script>
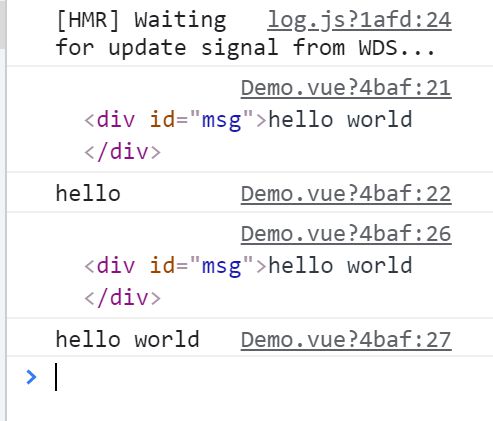
运行结果如同
说是异步更新,为什么打印出来的dom节点是已经更新的结果而访问innerText确是原来的结果呢? 求教
回答:
打印的时候 innerText 还没有修改,而打印 DOM 元素显示的直接是该元素的引用,里面的内容在你点击展开的时候更新了,跟console.log输出对象、数组时的现象如出一辙。
可以试试把 console.log(this.$refs.msg) 改成:
console.log(this.$refs.msg.outerHTML);outerHTML 里应该也是 hello 。
以上是 关于vue异步更新dom节点与innerText不一致问题 的全部内容, 来源链接: utcz.com/p/935908.html