vue 根据不同条件动态加载组件

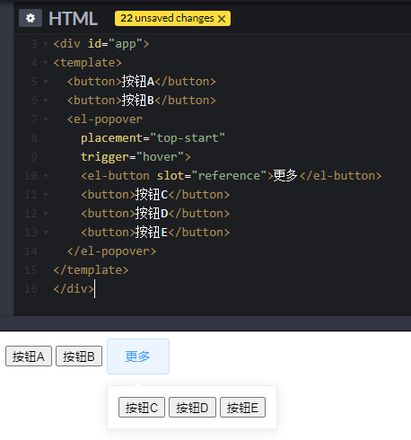
需求:总共有5个按钮,每个按钮根据不同v-if和权限显示,超过3个按钮时,其余按钮显示在“更多”里。
问题:如何满足该需求??
回答:
用 render + JSX 实现:
{ computed: {
validButtons() {
return []; // 返回需要展示的按钮数组
},
},
methods: {
renderButtons() {
return this.validButtons.slice(0, 4).map(btn =>
<button onClick={btn.handler}>{btn.name}</button>
);
},
renderMoreButtons() {
if (this.validButtons.length <= 3) {
return null;
}
return <el-popover>
<el-button slot="reference">更多</el-button>
{this.validButtons.slice(4).map(btn =>
<button onClick={btn.handler}>{btn.name}</button>
)}
</el-popover>
},
},
render() {
return <div>
...
{this.renderButtons()}
{this.renderMoreButtons()}
</div>
},
};
以上是 vue 根据不同条件动态加载组件 的全部内容, 来源链接: utcz.com/p/935874.html







