vant的Uploader 文件上传组件
<div class="itemdataDa" @click="before"> <a
href="#"
onclick="return false;"
target="_blank"
style="text-decoration:underline;"
>上传</a>
</div>
<van-uploader :after-read="upload(item.single_id)" ref="uploadImg"></van-uploader>
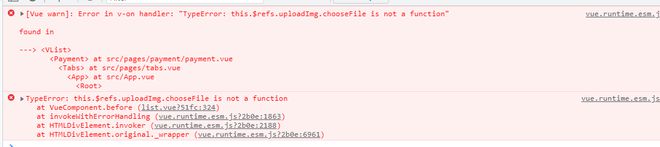
before() {this.$refs.uploadImg.chooseFile();}

为啥呀,毫无头绪
回答:

要不先确认一下版本号,文档提示2.5.6才有
以上是 vant的Uploader 文件上传组件 的全部内容, 来源链接: utcz.com/p/935863.html









