elementUI中checkbox选择无效
在create()中先把this.typeCheckbox.types的所有类型先查出来了
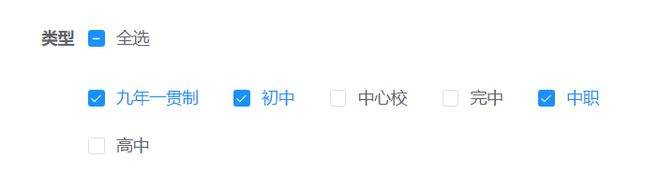
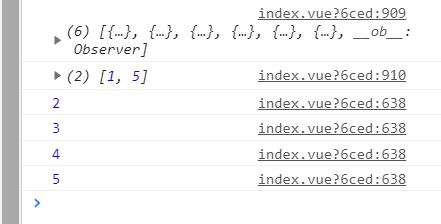
这里checkbox选中的数据与form.types绑定,点击修改的时候,会把response.data直接赋值给form,打印的数据数量上是没问题的,一共六个勾选框,其中两个被勾选, 

但是当我勾选的时候调用handleCheckedTypeChange方法时,打印的长度为2,勾选了三个为什么只打印2


handleCheckedTypeChange(value) { let checkedCount = value.length;
this.typeCheckbox.checkAll = checkedCount === this.typeCheckbox.types.length;
this.typeCheckbox.isIndeterminate = checkedCount > 0 && checkedCount < this.typeCheckbox.types.length;
console.log(checkedCount);
if(checkedCount>0){
this.querySchool();
this.school=true;
}else{
this.form.schoolIds=[];
this.form.types=[];
this.school=false;
this.typeCheckbox.isIndeterminate=false;
this.schoolCheckbox.checkAll=false;
}
},
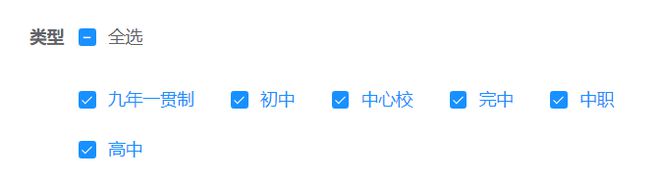
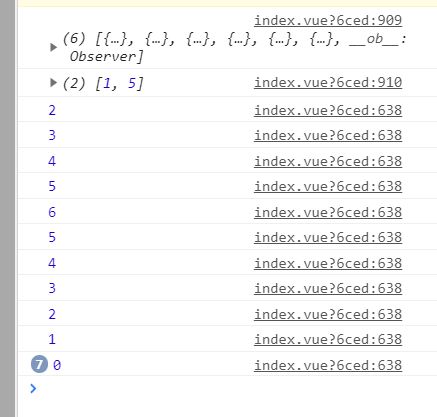
然后我全部勾选完打印出来的长度是5,全选的勾选框也没有被激活

再然后一个个取消勾选,再勾选时就选不上了,打印是0,这是为什么?

<el-form-item label="类型" v-show="type" prop="typeRule" :validate-event="false"> <el-checkbox :indeterminate="typeCheckbox.isIndeterminate" v-model="typeCheckbox.checkAll"
@change="handleCheckTypeAllChange">全选
</el-checkbox>
<div style="margin: 15px 0;"></div>
<el-checkbox-group v-model="form.types" @change="handleCheckedTypeChange">
<el-checkbox v-for="temp in typeCheckbox.types" :label="temp.id" :key="temp.id">{{temp.type}}
</el-checkbox>
</el-checkbox-group>
</el-form-item>
typeCheckbox: { checkAll: false,
types: [],
isIndeterminate: false
},
// 表单参数
form: {},
以上是 elementUI中checkbox选择无效 的全部内容, 来源链接: utcz.com/p/935839.html







