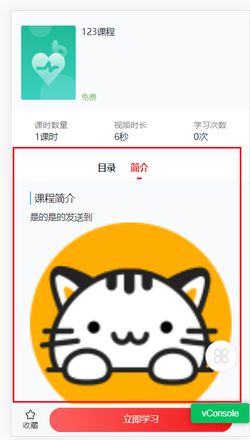
怎么把富文本编辑器那种html字符串的样式变成rem布局的

回答:
感觉没必要吧。你 rem 的话在别的地方说不定还是有问题,虽然说都是rem,但是基数可不一样。
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />以后你的字都放大了。- 既然你是 vue,那么
v-html后,nextTick中获取所有节点,重写一下font-size - 然后就是你说的 rem 方案,也不是不行,建议你搞个专门渲染的 iframe 。这样把它隔离开。
- 还有一种一刀切的方案,
!important
以上是 怎么把富文本编辑器那种html字符串的样式变成rem布局的 的全部内容, 来源链接: utcz.com/p/935833.html