vue组件如何保存在数据库,然后异步加载注册?

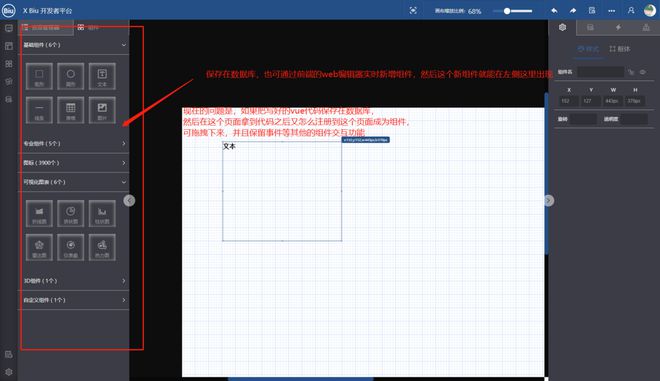
要做一个拖拽生成页面
我所知道的是,vue组件可以用字符串模板
但是字符串模板,html可以保存在数据库,但是像methods的东西都会丢失,我是用 JSON.stringify() 之后保存到数据库的
如何能 html ,css , js 都完整的 存 取 数据库呢?
回答:
网格内渲染组件使用component :is循环list
list:[{name:'xxxcomponent',
x:20,
y:30,
w:500,
h:500
....
}]
数据库只需要保存这个数组的json字符串即可
以上是 vue组件如何保存在数据库,然后异步加载注册? 的全部内容, 来源链接: utcz.com/p/935822.html








